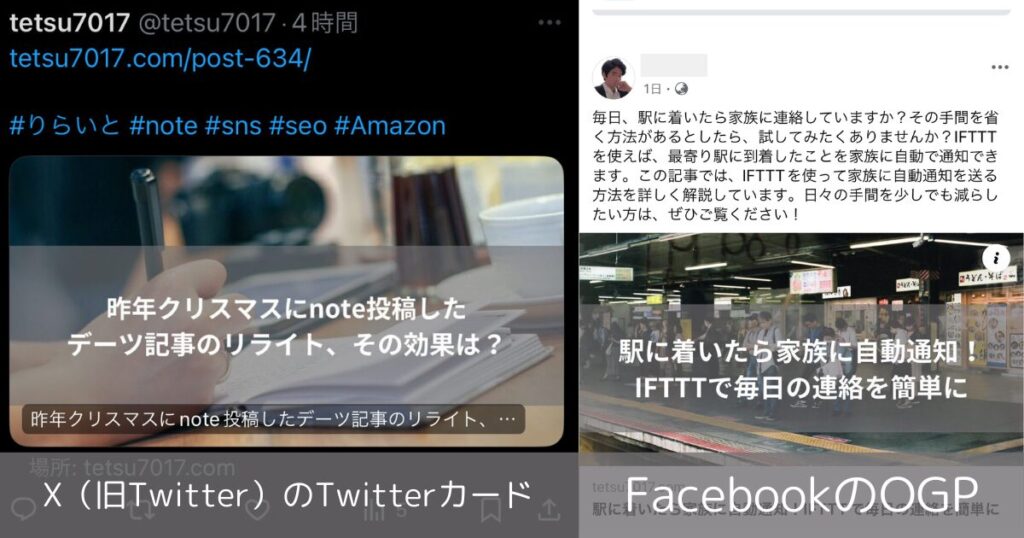
OGP画像(Open Graph Protcol の略)は、SNSで共有された際に表示されるサムネイル画像です。
本記事では、無償テーマCocoonとLightningを使用したWordPressサイトでのOGP画像の設定・変更方法を解説します。
Cocoonの場合、デフォルトだとCocoonテーマサムネイルに設定されてます。
OGP画像について

X(旧Twitter)やFacebookのOGPが有名です。
とくにXのOGP画像の場合、Twitter カード(Twitter Cards)と呼ばれています。
Twitterカード仕様変更(2023年末より実施)
画像サイズとアスペクト比の推奨変更: Twitterカードの推奨画像サイズは、1200 x 675ピクセルでアスペクト比は16:9です。最大表示サイズは4096 x 4096ピクセルに拡大されました
ファイル形式とサイズの制限: 画像ファイルの形式はJPEG、PNG、GIFがサポートされており、GIFの場合は15MBまで許可されています。他の形式については、JPGとPNGは5MBが上限です。
CocoonでのOGP画像設定
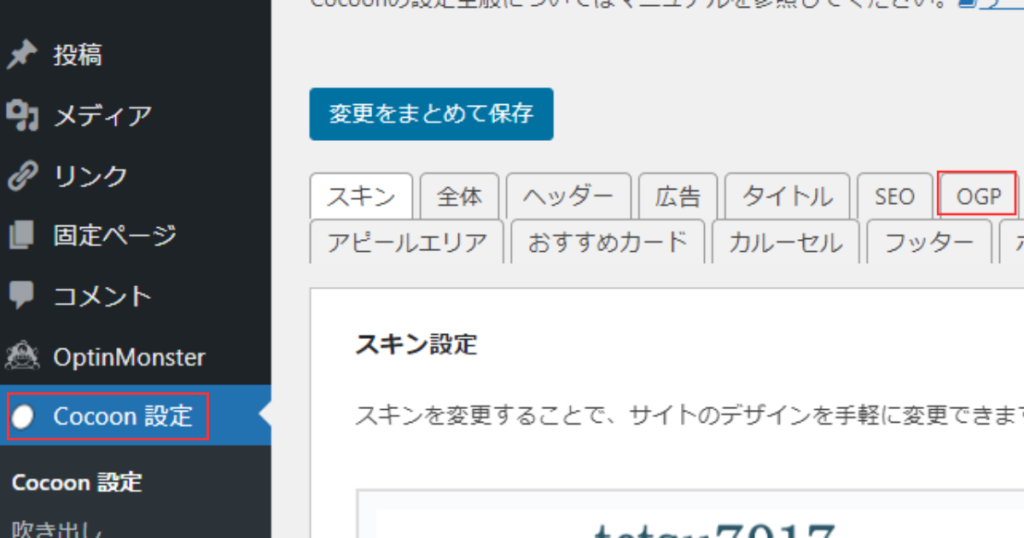
1.Cocoon設定画面へアクセス

Cocoon設定 > 「OGP」タグをクリック。
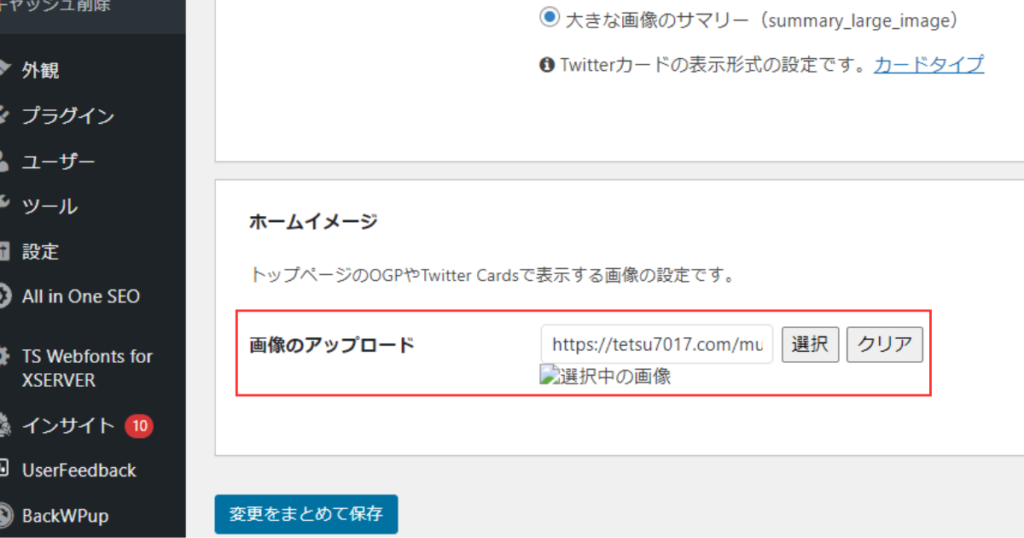
2.画像の設定

「ホームイメージ」で画像の指定します。
LightningでのOGP画像設定
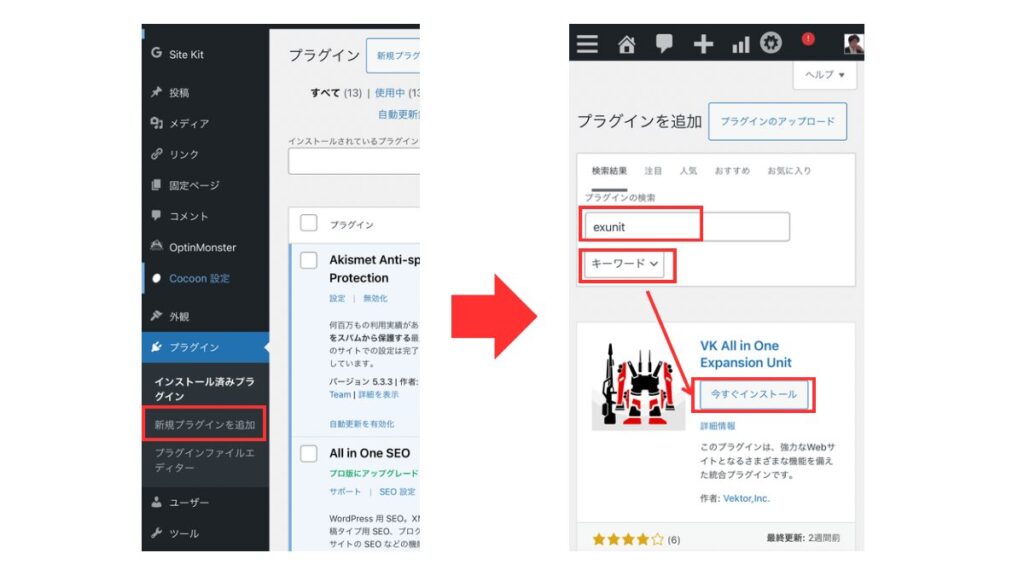
1.ExUnitプラグインの導入

「ExUnit(VK All in One Expansion Unit)」をインストールし、有効化します。
2.OGP画像の設定

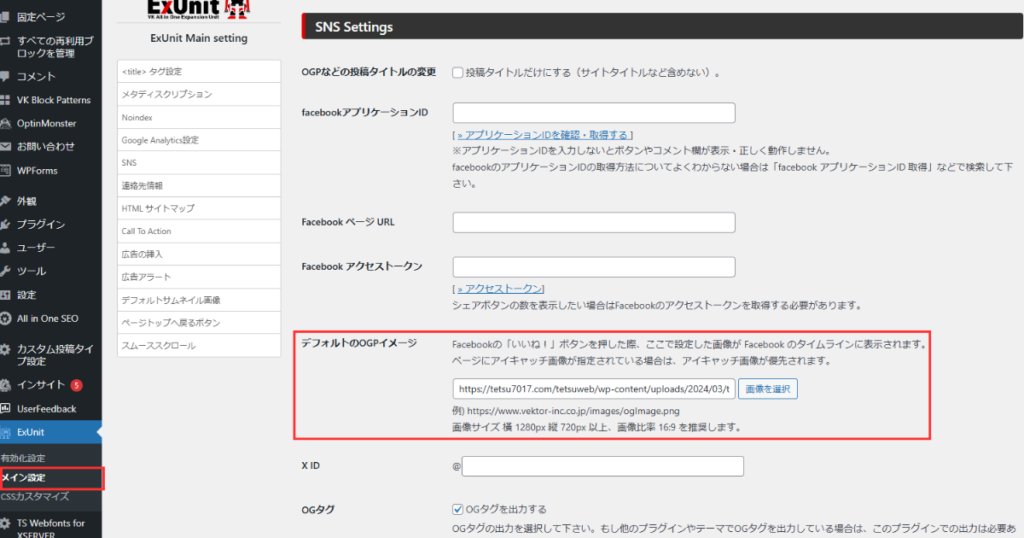
方法(a): ExUnit > 「メイン設定」 > 「SNS settings」から「デフォルトのOGPイメージ」で画像を設定。
方法(b): 「カスタマイズ」 > 「ExUnit設定」 > 「SNS設定」でOGP画像を設定。
3.トップページのOGP画像設定
「投稿」設定の場合、デフォルトのOGP画像が反映。
「固定ページ」設定の場合、アイキャッチ画像がOGP画像として使用されます。
共通の注意点と最適化
- 画像サイズとフォーマット
1200x630px、JPEGまたはPNG形式が推奨されます。
OGPに限らずヘッダー画像やアイキャッチ画像についても推奨がありますので、こちらを参照ください。 - メタタグの確認
「head」タグ内で正しく設定されているか確認する方法。
OGPの確認方法
X
名称がTwitterからXになった際にTwitter Card Validatorでの確認はできなくなりました。(上級者向け:APIでは稼働しているようです)
Facebook でのOGP確認は下記になります。
シェアデバッガー – Meta for Developers (facebook.com)
SNS
OGP画像シミュレータ | og:image Simulator (tsmallfield.com)
それでもダメな場合には
上記でもOGPが変更されなかった場合、プラグインで対応可能な場合があります。SEO対策のプラグインを入れている場合には下記対応を試してみてください。
All in One SEOの場合
All in One SEO プラグインの導入
- WordPressの管理画面から「プラグイン>新規プラグインを追加」を選択します。
- 「All in One SEO」を検索し、インストールします。
- インストール後、「有効化」ボタンをクリックしてプラグインを有効化します。
- プラグインの有効化により、OGP設定が可能になります。
- プラグインを使用することで、HTMLを直接編集する必要がなくなります。
OGP画像の設定

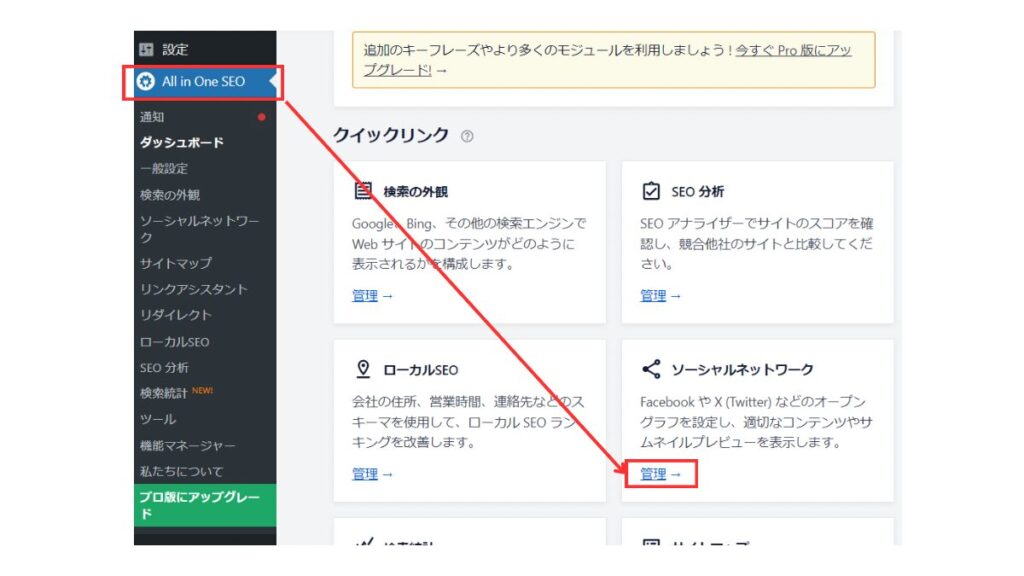
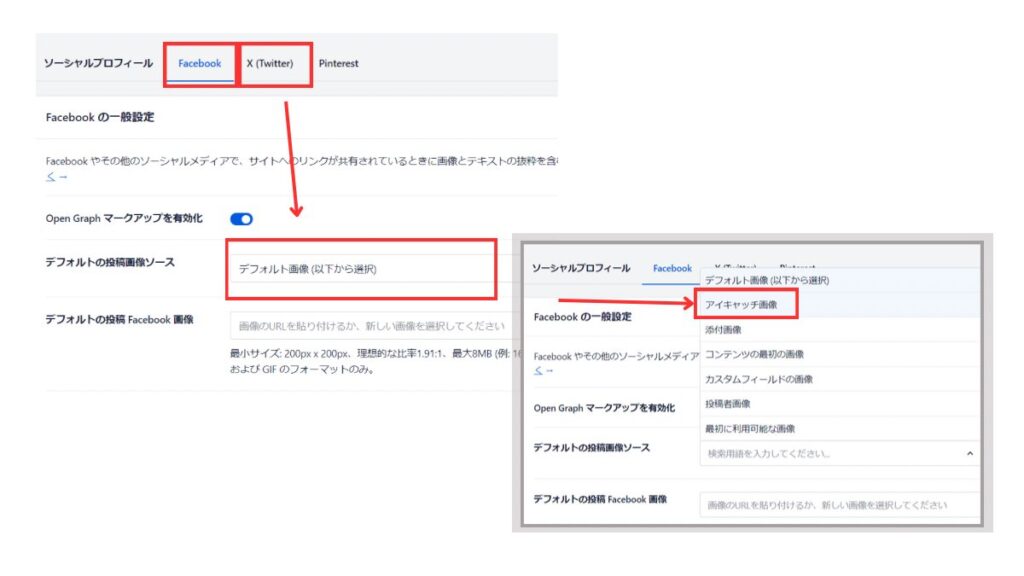
- WordPressの管理画面で「All in One SEO>ソーシャルネットワーク>Facebook」に進みます。
- 「デフォルト投稿Facebook画像」に画像をアップロードします。
- TwitterのOGP画像も同様に設定できます。
- OGP画像の推奨サイズは1,200px × 630pxまたは630px × 630pxです。
- 画像がない場合はデフォルト画像を設定することも可能です。
ページごとのOGP設定

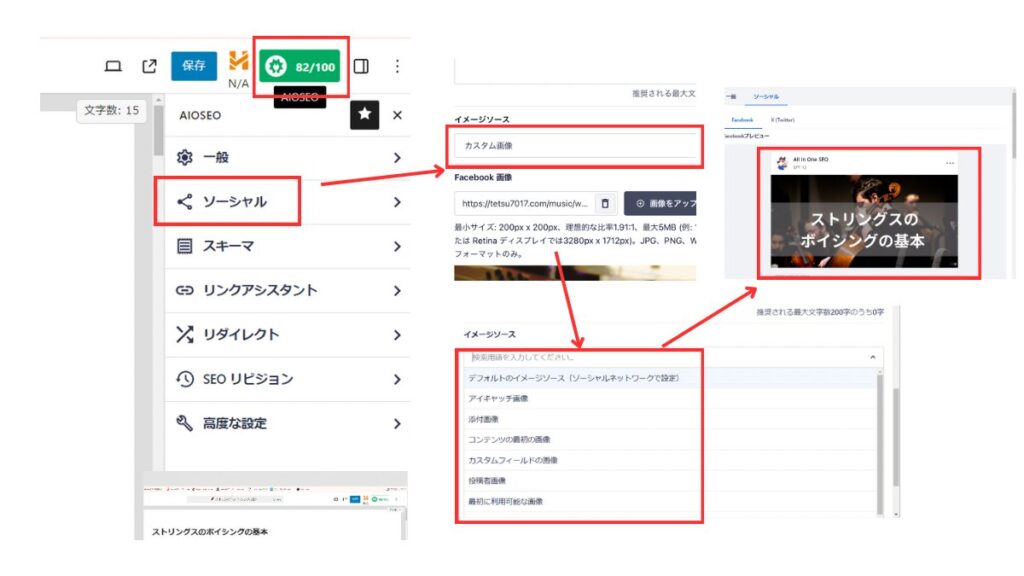
- 固定ページまたは投稿ページの編集画面で「ALOSEO>Social」に進みます。
- Facebook、Twitterそれぞれで特定のOGP画像を設定できます。
- 記事ごとに異なるOGP画像を設定することが可能です。
- OGP専用の画像を用意することもできます。
- 設定がうまくいかない場合は、個別に設定することで解消されることがあります。
まとめ
CocoonとLightningテーマでのOGP画像設定は、視認性の向上とSEO対策に重要です。適切な設定で、サイトの魅力を最大限に引き出しましょう。





コメント