- 最寄り駅に着いたら家族や友人知人へ連絡していて、それが手間だと感じている方
- 最寄り駅についたら自動で連絡できるようになります
旦那さん、毎日の帰宅連絡、少し面倒に感じていませんか?

仕事や学校からの帰り、最寄り駅に着いたら家族に「今駅に着いたよ」と連絡するのが習慣になっている方も多いでしょう。しかし、毎日手動で連絡するのは少し面倒に感じることもありますよね。疲れている時には、つい忘れてしまうこともあるのではないでしょうか。
たった数秒の連絡でも、疲れているときや忙しいときには忘れてしまうこともあります。連絡を忘れることで家族が不安になったり、心配をかけたりすることもあります。この小さな手間が積み重なると、日常生活の中でストレスの原因になりがちです。
帰宅連絡の自動化で、夫の手間を省き家族の安心を手に入れる方法
そんな悩みを解消する方法が、IFTTTというアプリを使った自動化です。このアプリを利用すると、スマートフォンが最寄り駅に到着したことを検知し、自動でLINEの家族グループに「今駅に着いたよ」というメッセージを送ることができます。毎日の手間を省きつつ、家族とのコミュニケーションも円滑に保てる便利な方法です。
IFTTT(イフト)とは
IFTTTとは、「If This Then That」の略で、「もし〇〇したら、△△する」という意味です。このサービスを利用すると、さまざまなWebサービスやデバイスを連携させ、自動化が可能になります。
主な特徴:
• 自動化: 特定の条件(トリガー)を設定し、その条件が満たされたときに指定の動作(アクション)を自動的に実行します。
• 対応サービスの多様性: Twitter、Facebook、Instagram、Googleアシスタント、Amazon Alexaなど、500以上のサービスと連携できます。
活用例:
• Instagramに写真を投稿したら、自動的にDropboxに保存する。
• 毎朝7時に当日の天気予報をスマートフォンに通知する。
• 特定のブログが更新されたら、メールで通知を受け取る。
これらの自動化により、日常の手間を省き、効率的な生活をサポートします。
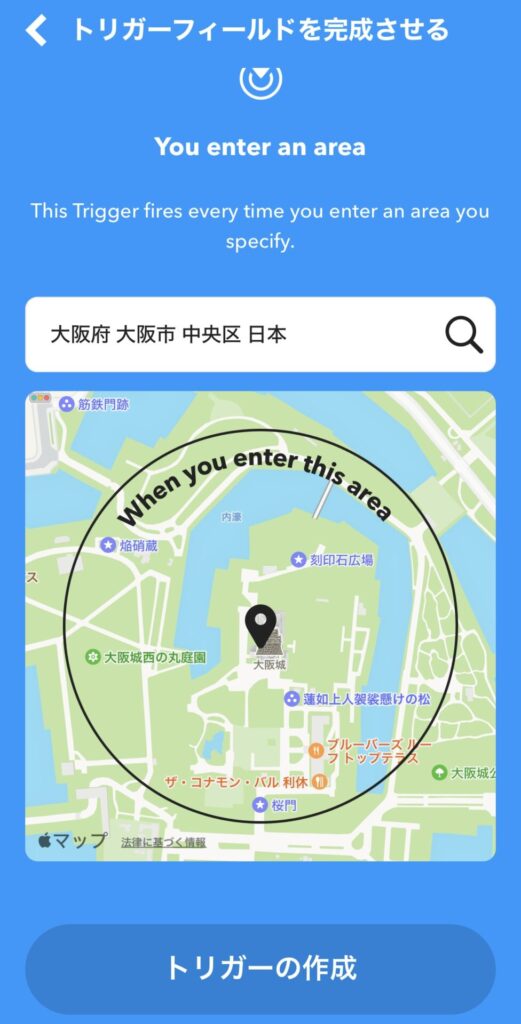
IFTTTの位置情報を活用した簡単な設定方法
1. IFTTTアカウントの作成
スマホアプリ版とPC版の両方があります。PCの場合には、IFTTTのウェブサイトにアクセスし、アカウントを作成しましょう。スマホの場合にはアプリをダウンロードしてください。スマホとPCのどちらでもサブスクリプションを契約してもスマホ版とPC版共通で使用できます。

サブスクリプション料金は現在だとスマホ経由でもPC経由でもほぼ同じです。
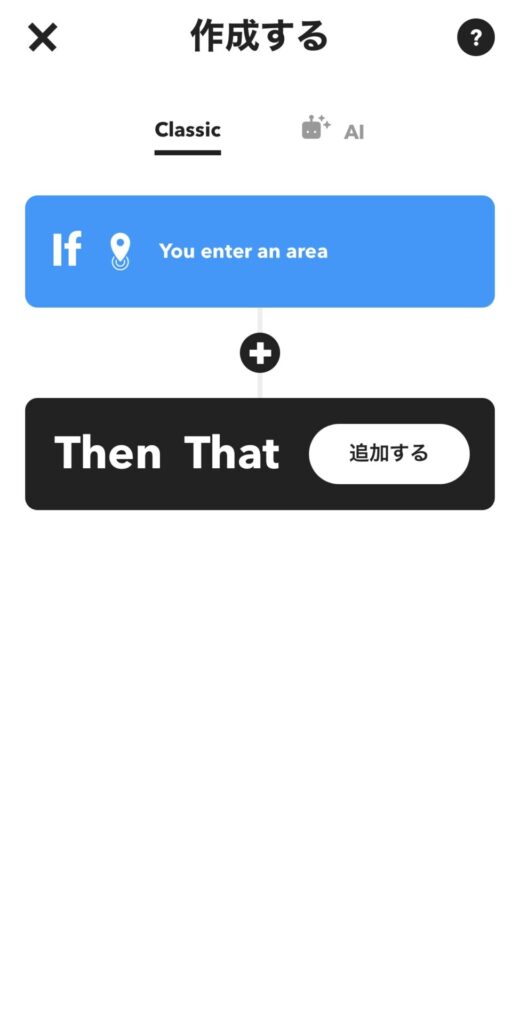
2.IFTTTの 新しいアプレットを作成
アプレットとは、特定の条件に基づいて自動的にアクションを実行する仕組みです。「If This Then That」という名前の通り、「もしこれ(This)が起きたら、あれ(That)をする」というルールに基づいて動作します。
例えば、「Instagramに写真を投稿したら、自動的にTwitterに投稿する」といった連携が可能です。各サービスが提供するトリガー(条件)とアクション(実行内容)を組み合わせて、自動化のレシピを作ることができます 。
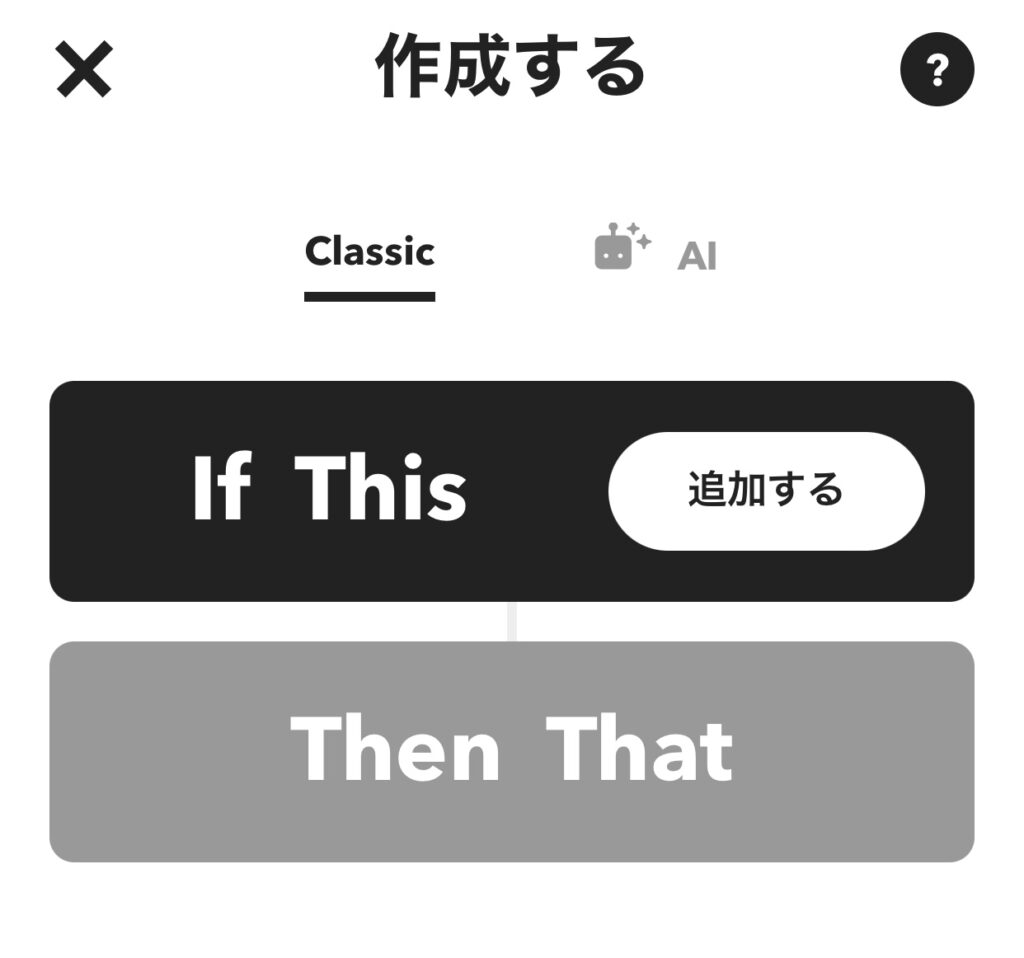
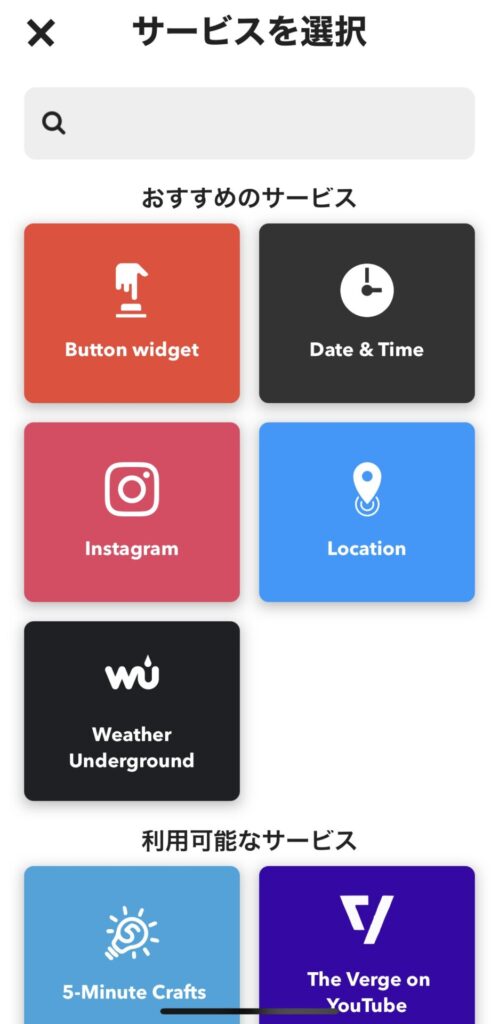
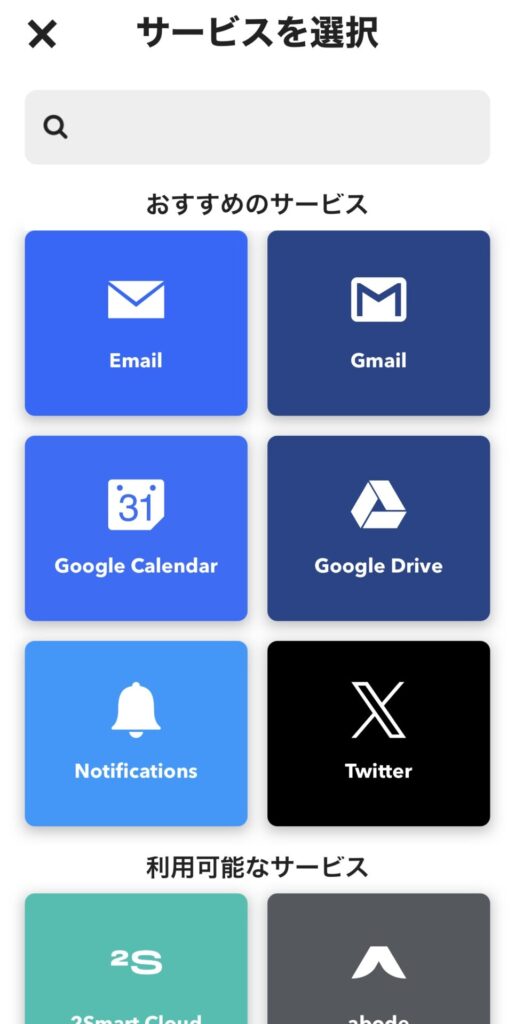
- 手順1アプレットの作成
「作成する」ボタンをクリックして、新しいアプレットを作成します。
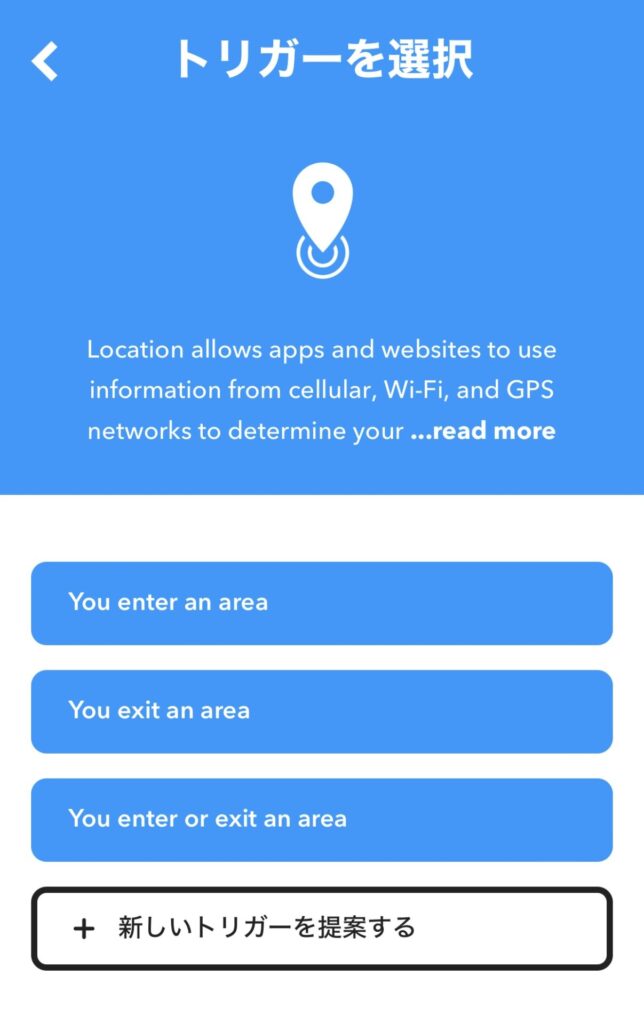
- 手順2
- 手順3
一度設定すれば、毎日の手間から解放されます

IFTTTを使ったこの自動化設定を一度行ってしまえば、毎日手動で連絡する必要がなくなります。忙しい日常の中で、少しでも手間を減らし、家族とのコミュニケーションも円滑に保ちたい方に最適な方法です。
彼氏彼女の帰宅連絡などアイデア次第!
IFTTTを使った自動化で、毎日のちょっとした手間をなくし、快適に日常を過ごせます。まずは最寄り駅の位置情報を設定し、家族に自動でメッセージを送るアプレットを作成してみてください。手間を省いて、家族を安心させましょう。またアイデア次第で設定を少し変えるだけで、彼氏彼女の帰宅連絡などにも使えますよ。
よろしければ引き続きこちらをお読みいただくと、知識が深まります。












コメント