タグ
WordPressで画像が突然表示されない原因と解決策
広告とAI生成素材が当ページに含まれています。

自身の忘備録 および 同様にトラブっているかたの参考になればと思い投稿します。
 tetsu7017
tetsu7017特殊な事例ですが、みなさまの参考になると考えましたので、情報共有します
この投稿の対象者
- WordPress初心者でサーバー移管(引っ越し)された方で画像が表示されないかた
この投稿を読むメリット
- 画像が消える原因が分かり対処できます
画像が消えた背景
WordPressでサンプルページを作成
以前ポートフォリオとしてWordPressサンプルページを作成しました。温泉宿のホームページの設定です。写真は画像生成AI「Midjourney」を使用。
つい先日まで表示の不具合はない状態でした。また編集などもやっておらず全く触っていませんでした。
ホームページの画像が消えた
久しぶりに昨日サンプルページを確認すると、、、あれ? 画像が消えてる!
ワードプレス管理画面で「メディア」を確認すると、画像は存在している、何故?
画像が消えた原因を追究
原因はプラグイン?
インターネットで調べると、プラグインが干渉して画像表示が消える、こともあるそう。プラグインを一旦停止。しかし改善せず。
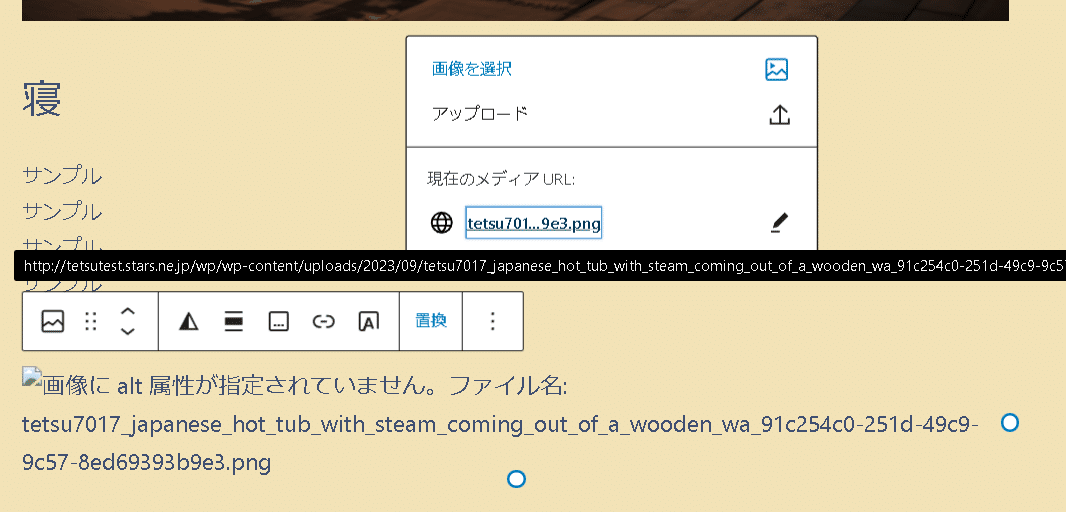
原因はalt属性?
alt属性が指定されてない、との表示なので、メディアに戻り、alt属性を記入。しかし、これも改善せず。記載でも問題ないalt属性なので、そもそもこの「alt属性なし」が原因は考えにくい。
真原因は?
そこで現在のメディアのurlをクリック。
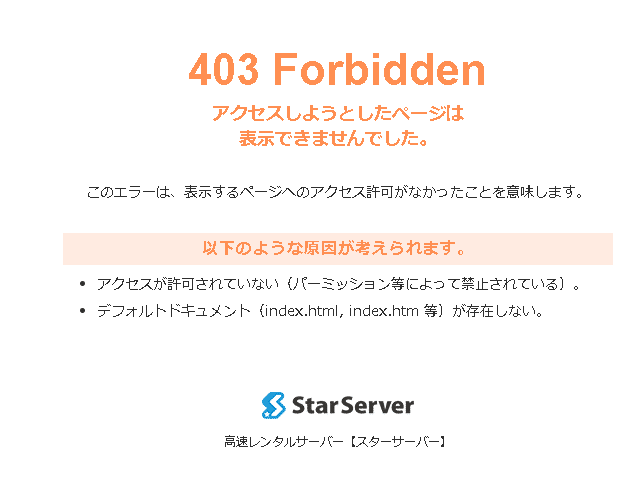
スターサーバー?! 移行前のサーバー表示です。
 tetsu7017
tetsu7017やっと原因を推定できました
原因はワードプレスのサーバー移管
以前の無料でWordPressのテストしていた『スターサーバー』から現在の『エックスサーバー 』へ引っ越しをしました。最近までスターサーバーにある旧WordPressのデータは存在していましたが、契約の期限が切れた模様でサーバー側でデータ自動消去。引っ越しした新WordPressの画像は、旧ワードプレスWordPressの画像データを読み込んでいたということでした。
また多国語対応のプラグインbogo 、言語切り替えボタンの国旗画像も消えていました。
どのような設定をしたのか、を参考にしたホームページで確認。
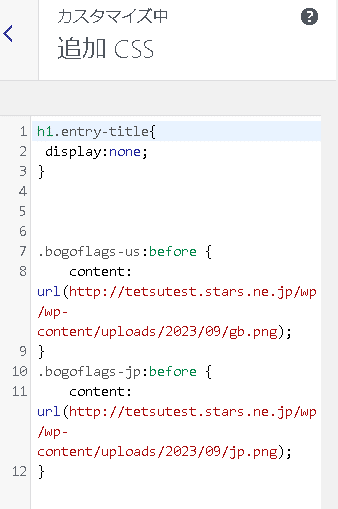
追加CSSでカスタマイズしたことを思い出しました。
「カスタマイズ」→「追加CSS」を確認。
こちらの画像リンク先も旧サーバーになっていた。こちらも同様に修正。
更新して、再表示して直っているか確認。
もとに戻りました!よかった!
【PR】高速・安定・高機能!エックスサーバー
は月990円〜、初期費用無料。運用サイト数250万件、稼働率99.99%、KUSANAGI搭載でWordPressも超高速。独自ドメイン&SSL永久無料、多数ドメイン・メール対応!安定運用をAI&復旧機能でサポート。
【PR】高速・安定・高機能!エックスサーバー
は月990円〜、初期費用無料。運用サイト数250万件、稼働率99.99%、KUSANAGI搭載でWordPressも超高速。独自ドメイン&SSL永久無料、多数ドメイン・メール対応!安定運用をAI&復旧機能でサポート。
結論
WordPressのサーバー移管時には、カスタマイズの追加CSSを確認!
投稿記事に貼りつけた画像はurlリンクを含めて自動でWordPress側で修正してくれますが、CSSのurlは自分で直す必要があります。
リンク切れを確認するプラグイン
後日、リンク切れ検出プラグインの存在を知りました。
Broken Link Checkerを導入し現在も使用しています。内部リンクを貼っていた記事を削除し場合や、外部リンク先が切れた場合には、どこかのページでリンク切れが発生します。またページ数が多いとリンク切れがあることに気づくのが遅れます。プラグインだと発見が早く、目視で発見するよりは抜け漏れなく効率的です。
まとめ
WordPressのサーバー移管や引っ越しの際には、カスタマイズの追加CSSのURLを確認しましょう。
またリンク切れはプラグインを活用すると効率的ですので導入を検討しましょう。
WordPress関連記事
当サイトWordPressテーマ
- WordPressテーマ国内シェアNo.1
- 初心者でも簡単に
綺麗なサイトを作成可能 - 複数のサイトで使用可能
(追加料金なし) - エックスサーバーからの購入で割引
\今すぐチェック/