※noteより記事を移管しました
自身の忘備録 および 同様にトラブっているかたの参考になればと思い投稿します。
ワードプレスでサンプルページを作成

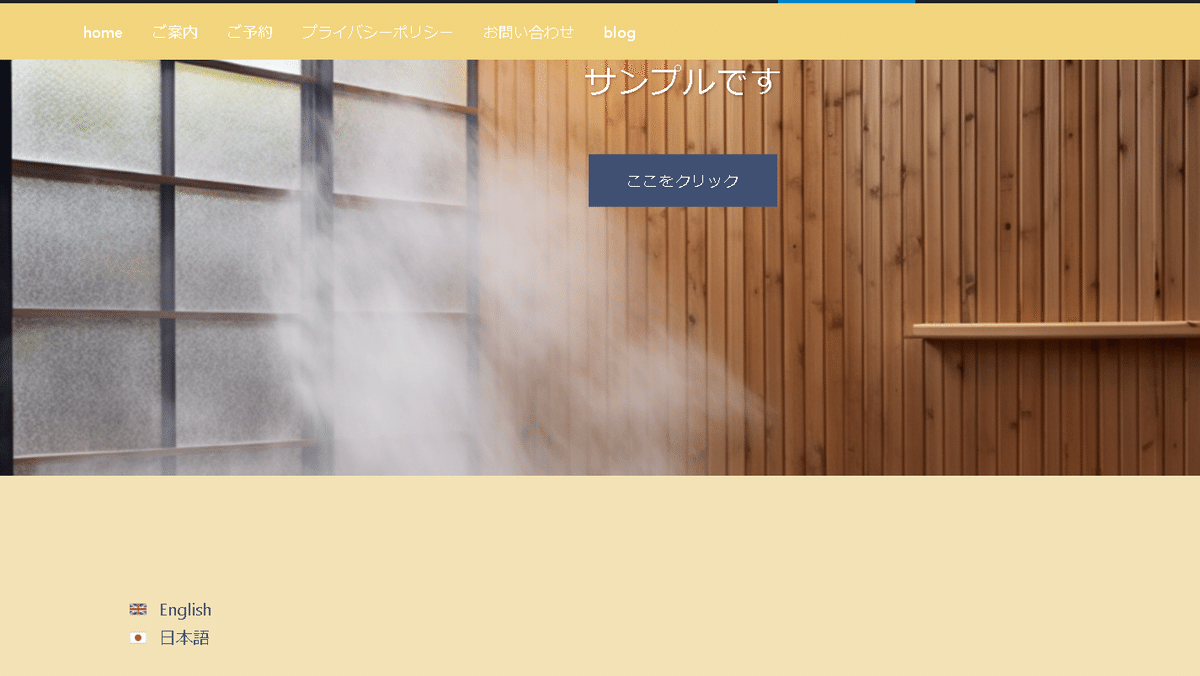
以前ポートフォリオとしてWordPressサンプルページを作成しました。温泉宿のホームページの設定です。写真は画像生成AI「Midjourney」を使用。
つい先日まで表示の不具合はない状態でした。また編集などもやっておらず全く触っていませんでした。
ワードプレスの画像が消えた

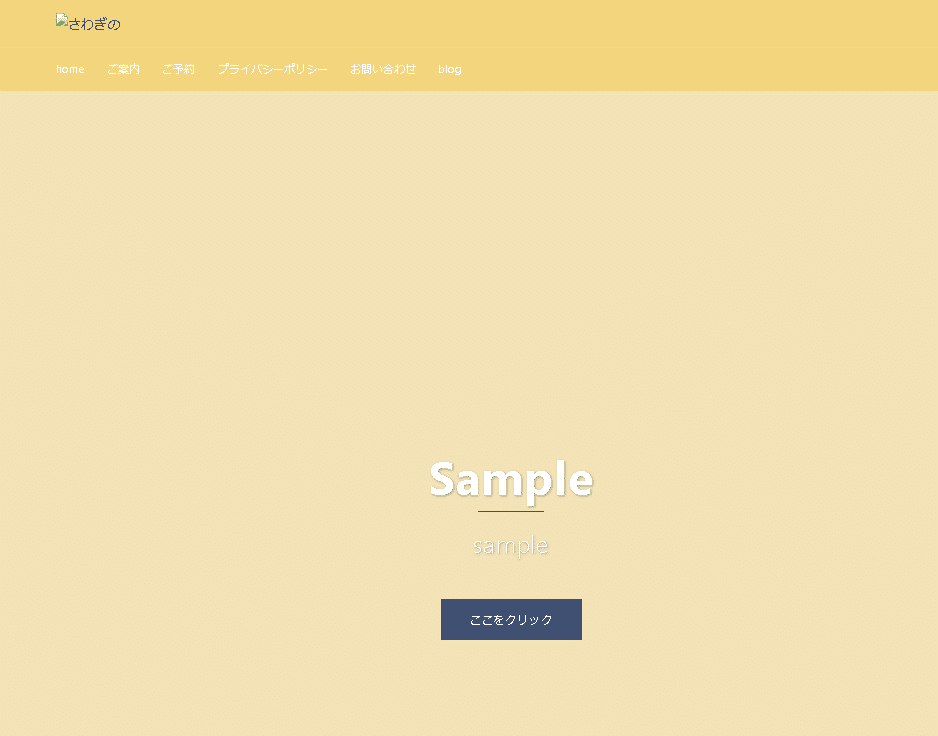
久しぶりに昨日サンプルページを確認すると、、、あれ? 画像が消えてる!
ワードプレス管理画面で「メディア」を確認すると、画像は存在している、何故?
ワードプレスで画像が消えた原因を追究
原因はプラグイン?
ネットで調べると、プラグインが干渉して画像表示が消える、こともあるそう。
プラグインを一旦停止。しかし改善せず。
原因はalt属性?

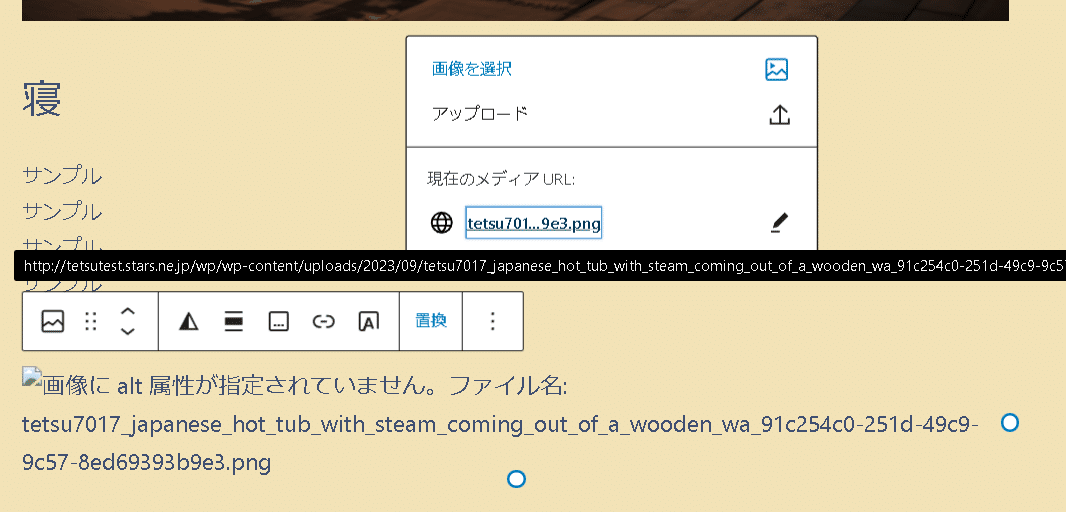
alt属性が指定されてない、との表示なので、メディアに戻り、alt属性を記入。しかし、これも改善せず。記載でも問題ないalt属性なので、それが原因にはなりにくい。
真原因は?
そこで現在のメディアのurlをクリック。

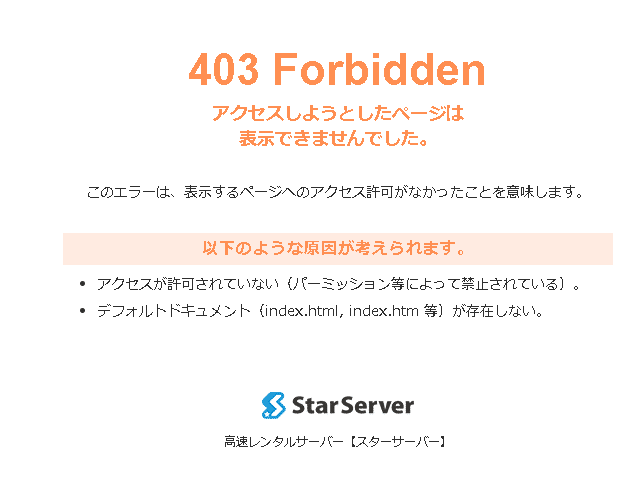
スターサーバー?! 移行前のサーバー表示
わかった!
原因はワードプレスのサーバー移管
以前の無料でワードプレスのテストしていた『スターサーバー』から現在の『エックスサーバー』へ引っ越しをしました。最近までスターサーバーにある旧ワードプレスのデータは存在していましたが、契約の期限が切れた模様でサーバー側でデータ自動消去。引っ越しした新ワードプレスの画像は、旧ワードプレスの画像データを読み込んでいたということでした。
あと、多国語対応のプラグインbogo、言語切り替えボタンの国旗画像も消えていました。
どんな設定をしたのか、参考にしたホームページで確認。
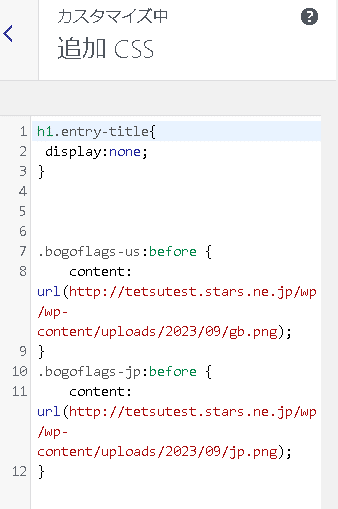
追加CSSでカスタマイズしたことを、おぼろげに思い出しました。

「カスタマイズ」→「追加CSS」を確認。
こちらの画像リンク先も旧サーバーになっていた。こちらも同様に修正。
更新して、再表示して直っているか確認。もとに戻った!よかった!
結論
ワードプレスのサーバー移管時には、カスタマイズの追加CSSを確認!
投稿記事に貼りつけた画像はurlリンクを含めて自動でワードプレス側で修正してくれますが、CSSのurlは自分で直す必要があります。
リンク切れを確認するプラグイン
後日知ったのは、リンク切れ検出してくれるプラグインがある、ということです。

BrokenLinkCheckerを導入し現在も使用しています。記事によってはリンク切れが発生しますので発見が早く、目視で発見するよりは抜け漏れなく効率的です。
まとめ
ワードプレスのサーバー移管や引っ越しの際には、カスタマイズの追加CSSのURLを確認しましょう。またリンク切れはプラグインを活用すると効率的ですので導入を検討しましょう。
言語切り替えボタンを国旗のみに変更するカスタマイズの際に参考にしたホームページです。




コメント