WordPressでブログを始めた際に、画像サイズについて気になりませんでしたか?あと表示速度が気になってユーザー様にご迷惑をかけてないか心配になりませんでしたか?筆者はそうでしたので、ネット記事をまとめて実践しました。
適切な画像サイズの大きさ
WordPressで画像を使用する際、各画像の用途に応じた最適なサイズを選ぶことが重要です。これらのサイズを遵守することで、画像がページのレイアウトにフィットし、デザインが崩れないようにできます 。一般的な推奨サイズは以下の通りです。
ブログ投稿画像
1200 x 630ピクセル ※アイキャッチ、OPGを含む
ヘッダー画像
1048 x 250ピクセル
フィーチャー画像
1200 x 900ピクセル(横向き)、900 x 1200ピクセル(縦向き)
背景画像
1920 x 1080ピクセル
サムネイル画像
150 x 150ピクセル
画像サイズ以外の最適化対応
画像圧縮
ページの読み込み速度はSEOにおいて非常に重要です。画像の圧縮によりファイルサイズを減らし、ページの表示速度を向上させることができます。特に以下のツールやプラグインを活用することをお勧めします:
- TinyPNG: オンラインでJPEGおよびPNG画像を圧縮
- Smush: WordPressプラグインで、画像を自動的に圧縮
- ShortPixel: WebP形式への変換も可能なプレミアムプラグイン。
レスポンシブ画像の使用
モバイルデバイスからのアクセスが増加しているため、レスポンシブ画像を使用してデバイスごとに適したサイズの画像を提供することが重要です。WordPressはレスポンシブ画像対応しており、標準で「srcset」や「sizes」といった属性が自動的にimgタグに追加され、さまざまなデバイスに最適な画像サイズを提供します。さらに、プラグインを活用することで、より高度なレスポンシブ画像対応ができ、例えば「RICG Responsive Images」プラグインを使えば、すべてのサイズの画像を自動生成して最適に表示する設定も可能です。
レスポンシブ画像とは、デバイスの画面サイズや解像度に応じて最適な画像サイズや解像度で表示できるように調整された画像のことです。特にスマートフォンやタブレットなど、様々なサイズのデバイスが利用される現在、ユーザー体験の向上やページの読み込み速度を保つために重要です。
- 適切な画像サイズを自動選択:画面サイズに合わせて、デバイスに最適な解像度の画像が表示されるように設定できます。これにより、データの無駄遣いを防ぎ、読み込み速度を向上させます。
- メディアクエリとHTML要素の活用:HTMLの
<picture>タグやCSSのメディアクエリを使い、異なる画面幅に合わせた画像を提供する方法が一般的です。
レスポンシブ画像の採用により、WebサイトのパフォーマンスやSEOが向上し、快適なユーザー体験を提供できます。
ユーザー体験(User Experience、略してUX)とは、製品やサービスを使用する中でユーザーが感じる一連の体験全体を指します。これは「使いやすさ」「楽しさ」「便利さ」など、ユーザーが直接的・間接的に受ける印象や感情を含みます。具体的には、Webサイトやアプリを使うときのスムーズさ、見やすさ、操作の簡便さなども含まれます。
ユーザー体験は「ユーザーの知覚」と「心理的な反応」によって形成され、単にUI(ユーザーインターフェース)のデザインだけでなく、ユーザーが製品やサービス全体から感じる価値にも影響します。このため、UXの改善はユーザーが製品やサービスを「また使いたい」と感じる大切な要素です。
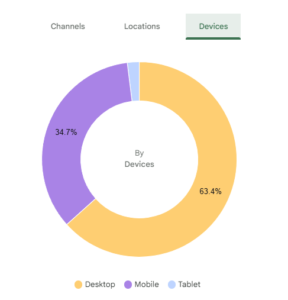
なお、このホームページtetsu7017.comはWordPressでレスポンシブ対応しております。このホームページをユーザー様が閲覧されているデバイスをGoogle Site Kitで確認しました。

デスクトップが約65%、モバイルが約35%となってます。よく閲覧されている投稿記事のカテゴリーは、music(DTM)が多くを占めてますので、DTMerの方がデスクトップPCで利用されているものと推察します。
画像ファイル形式の選定
画像の形式もSEOに影響を与える要素です。一般的なルールとして、写真にはJPEG、グラフィックや透過画像にはPNGを使用するのが最適です。また、次世代の画像形式であるWebPやAVIFも検討すると良いです。
次世代画像形式とは、従来のJPEGやPNGよりも「高画質で軽い」特徴を持つ新しい画像ファイル形式です。これにより、Webページの表示が速くなり、スマホやPCのデータ通信量も節約できます。代表的な次世代形式には、WebPとAVIFがあります。表示速度の向上により、検索エンジンでの評価が高まり、SEOにもプラスになります。
- WebP:Googleが開発した形式で、JPEGやPNGに比べて画像サイズを25~35%小さくでき、画質を保ちながらも軽量です。Webページの読み込み速度が向上するため、多くのWebサイトで使われています。
- AVIF:AV1と呼ばれる最新の圧縮技術を使った形式で、WebPよりさらに高い圧縮率が特徴です。小さいファイルサイズで高画質を実現できるため、今後さらに普及が期待されています。
デメリットは、一部の古いブラウザでは対応していない互換性の問題あり、ユーザー環境によっては表示できない場合があることです。
CDNの活用
グローバルなユーザーをターゲットにする場合、CDN(コンテンツデリバリーネットワーク)を使用して画像の配信を最適化することが推奨されます。これにより、ユーザーの地理的な位置に関係なく、高速な画像配信が可能になります。
CDN(Content Delivery Network)は、Webサイトのコンテンツを迅速に、そして安定して配信するための仕組みです。通常、Webサイトは1つのサーバーから全世界のユーザーに情報を提供していますが、遠い地域にいるユーザーにはページの読み込みが遅くなることがあります。そこで、CDNは次のように機能します:
- コンテンツの分散:世界中に設置された複数のサーバーに、Webサイトのデータ(画像や動画、JavaScriptなど)をキャッシュして保存します。
- 最寄りのサーバーから配信:ユーザーがWebページを開くと、自動的に地理的に一番近いサーバーからデータが配信され、ページの表示速度が向上します。
- トラフィックの負担軽減:アクセスが集中する際も各サーバーに負荷が分散され、安定したサービス提供が可能です。
SEOの観点では、表示速度が上がることでユーザー体験が向上し、検索エンジンでの評価も向上するため、SEO対策としてもCDNの導入は効果的です
このホームページはページキャッシュのプラグインをW3を導入しています。CDNが未設定のため、W3側がbunnyを推奨してきます。ネットで調べるとキャッシュプラグインのW3とCDNのbunnyとの相性は良いようです。
これらの最適化手法を実践することで、WordPressサイトのパフォーマンスを向上させ、検索エンジンでの順位も向上させることができます。ユーザー体験を重視し、画像の最適化に取り組んでみてください。





コメント