本記事ではOGP画像の設定・変更方法を解説します。前半はWordPress無償テーマCocoonとLightningを使用したサイトについて、また後半はどのテーマでもWordPress共通の内容となってます。
- WordPressテーマ・CocoonまたはLightningでサイト運営していて、SNSを活用している方
- OGP画像の設定と変更ができるようになります
本投稿のきっかけはインターネットでOGPについて調べると情報が古いものや正しくないものが混在して困りました。そこで自身で試しながら情報を精査してまとめていきました。皆様のお役に立てたら幸いです。
OGPとは

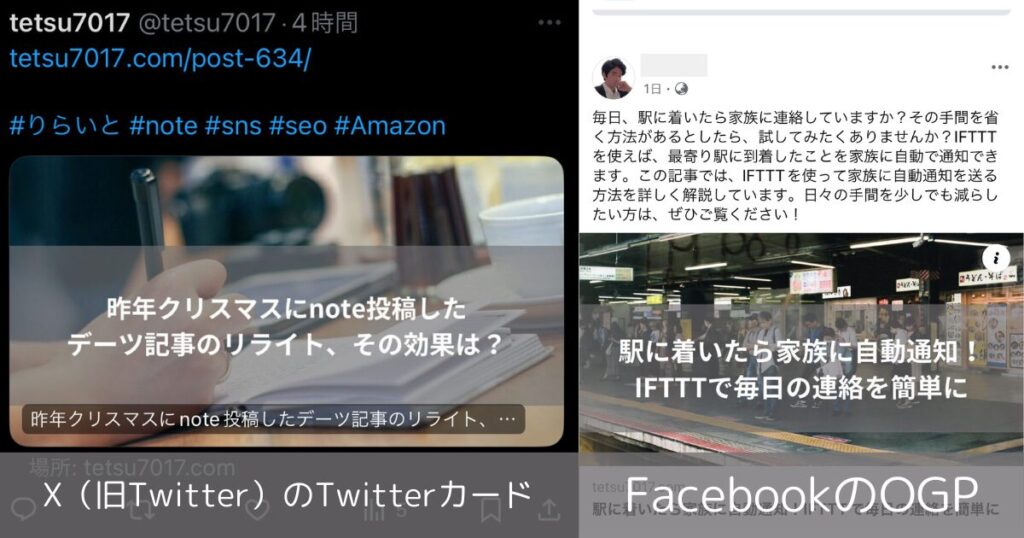
- OGP画像(Open Graph Protcol の略)は、SNSで共有された際に表示されるサムネイル画像です。
- X(旧Twitter)やFacebookのOGPが有名です。
- とくにXのOGP画像の場合、名称はXカードでは普及しておらず、いまだにTwitterカードと呼ばれています。
Twitterカード仕様変更(2023年末より実施)
- 画像サイズとアスペクト比の推奨変更: Twitterカードの推奨画像サイズは、1200 x 675ピクセルでアスペクト比は16:9です。最大表示サイズは4096 x 4096ピクセルに拡大されました
- ファイル形式とサイズの制限: 画像ファイルの形式はJPEG、PNG、GIFがサポートされており、GIFの場合は15MBまで許可されています。他の形式については、JPGとPNGは5MBが上限です。
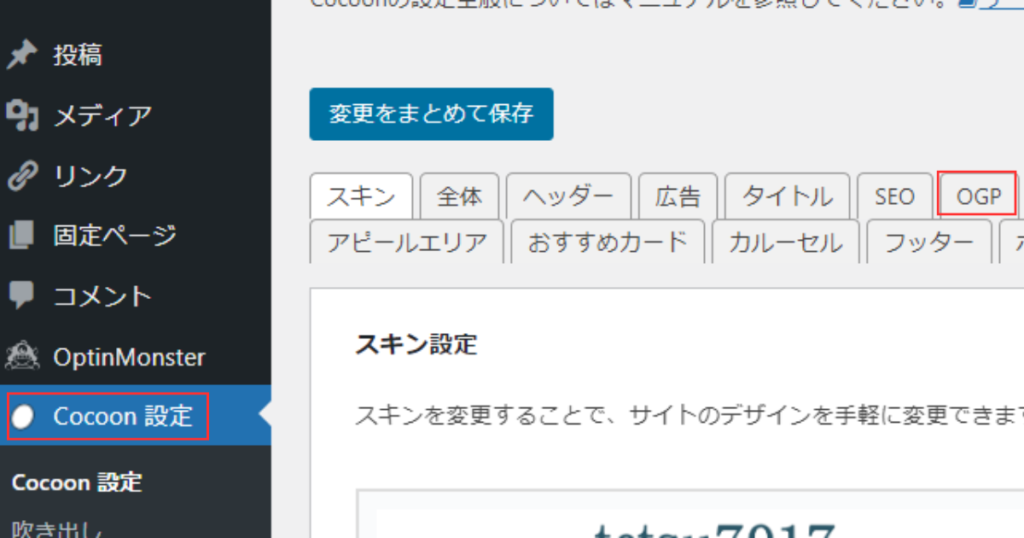
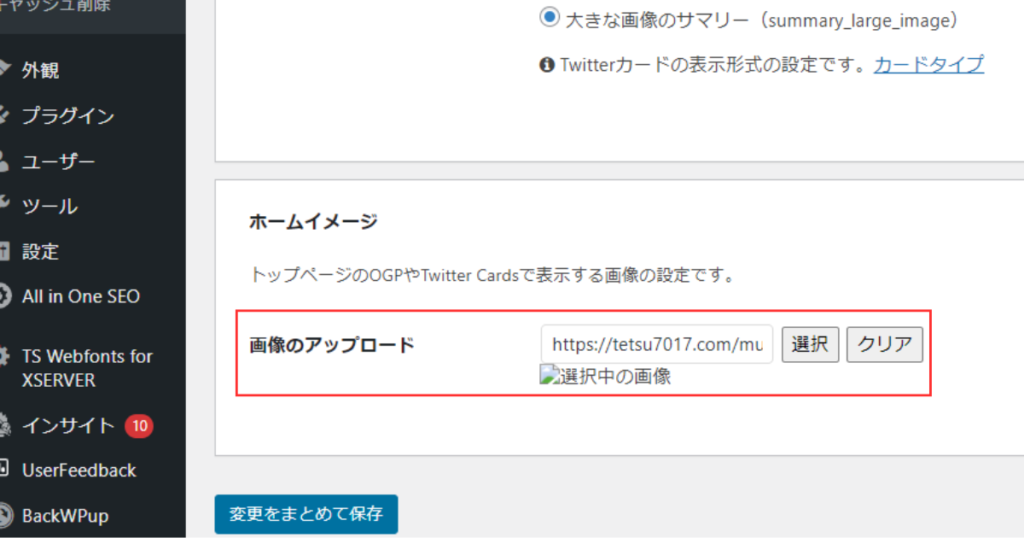
CocoonでのOGP画像設定
デフォルトだとCocoonテーマのサムネイルに設定されてます。任意の画像でOGPを設定するには下記手順になります。
LightningでのOGP画像設定
- 手順1
- 手順2
- 手順3トップページのOGP画像設定
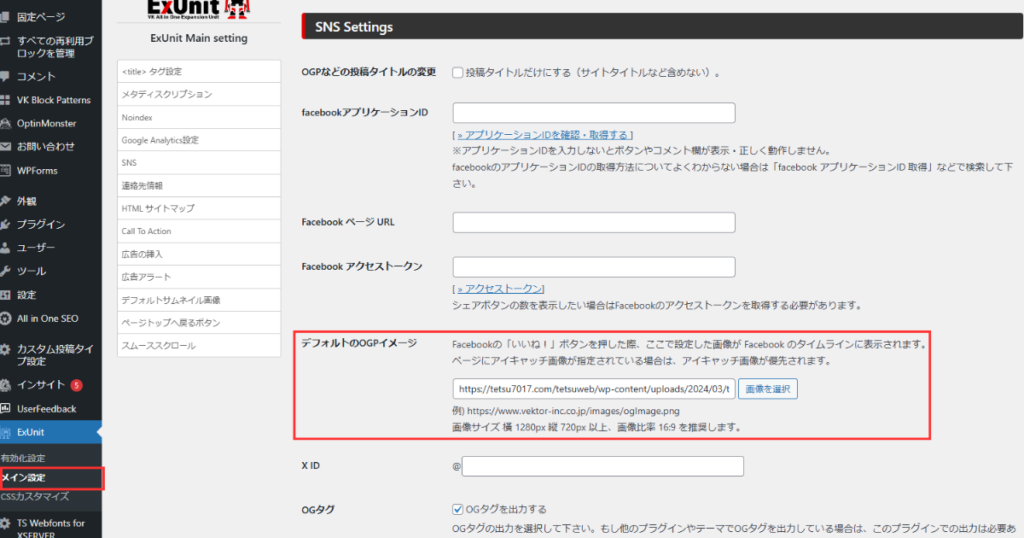
「投稿」設定の場合、デフォルトのOGP画像が反映。
「固定ページ」設定の場合、アイキャッチ画像がOGP画像として使用されます。
CocoonとLightningの共通の注意点
画像サイズとフォーマットは1200x675px、JPEGまたはPNG形式が推奨されます。次世代フォーマットWebp形式も推奨されています。筆者はwebp形式を採用しています。
以降はテーマとは関係なく、WordPress共通の内容です。

上記のようにWordPressのテーマ側でOGP設定を変更しましたが、XやFacebookに変更が反映されないという現象が発生しました。
OGPの設定を変更した際、XやFacebookで正しく反映表示されない不具合があります。その原因推定と対処法を説明します。
1.キャッシュが更新されていない
XやFacebookでは、OGPタグの内容をキャッシュして表示します。一度キャッシュされると、次回の共有時に以前のデータが使われる可能性があります。
OGPキャッシュのクリア方法
X Card ValidatorやFacebook Sharing Debuggerを使用してキャッシュを削除クリアします。
1.XのOGPキャッシュ削除方法

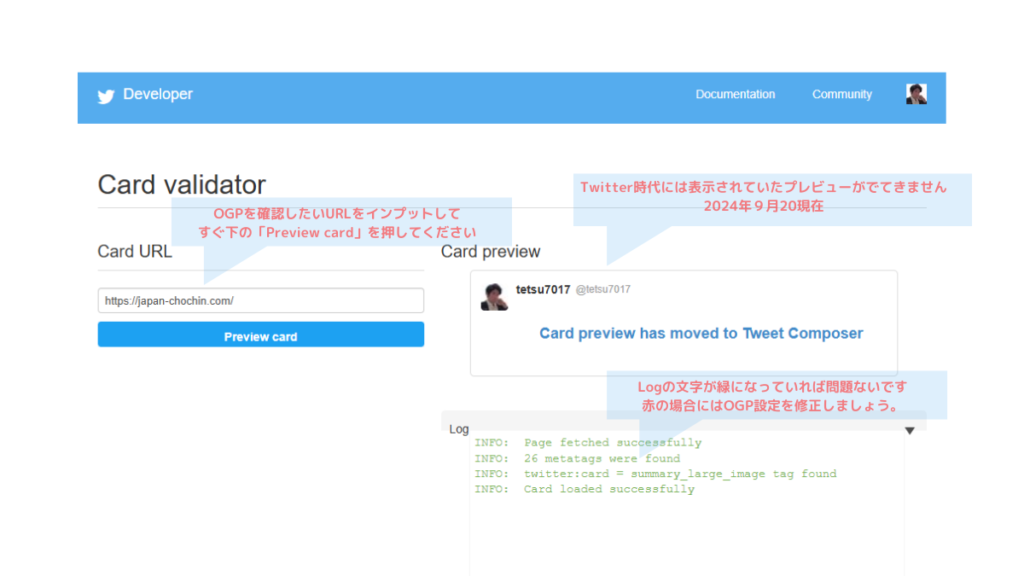
下記リンク先のCard Validatorカードバリデーターで、XのOGPキャッシュを削除できます。
Card Validator | Twitter Developers (x.com)

プレビュー機能がないため、筆者は実際に投稿下書きで確認しています
2.FacebookのOGPキャッシュ削除方法

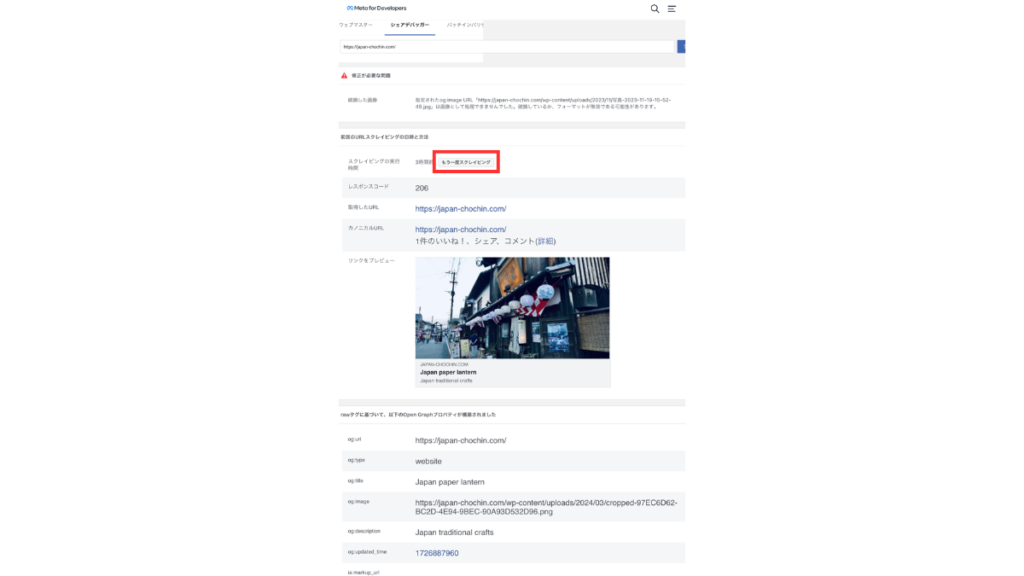
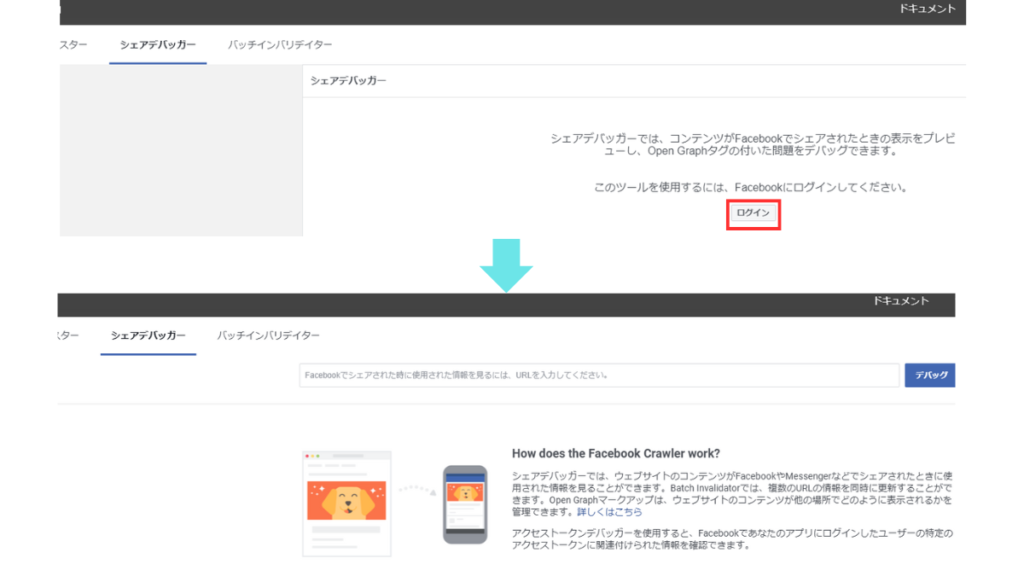
下記リンク先のFacebook Sharing Debuggerカードバリデーターで、FacebookのOGPキャッシュを削除できます。
シェアデバッガー – Meta for Developers (facebook.com)
「もう一度スクレイビング」を押すとキャッシュが削除され、最新の画像になります。
2. OGPタグの記述にミスがある
HTMLにOGPタグが正しく記述されていない場合、XやFacebookがデータを取得できません。
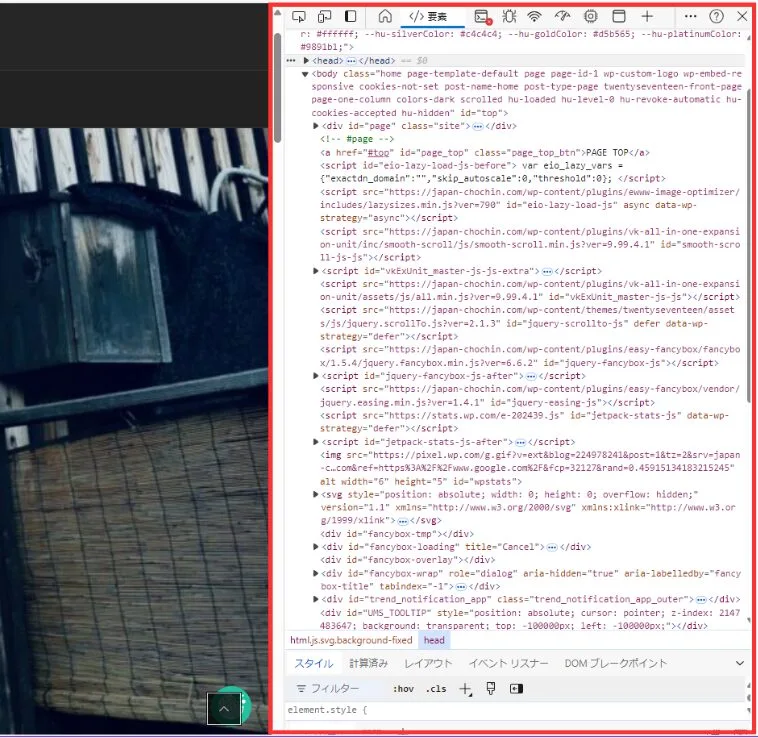
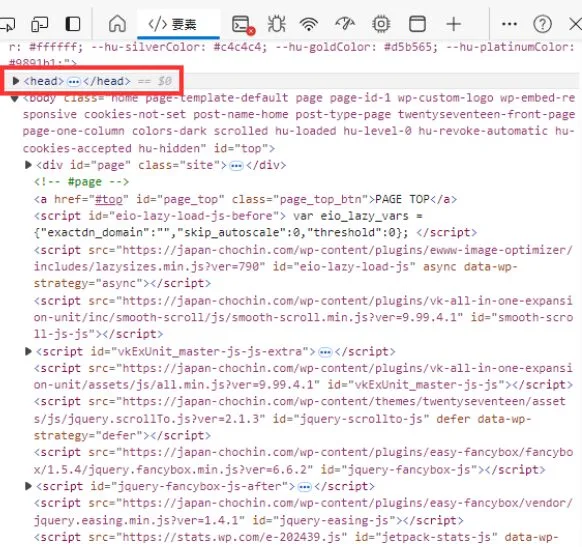
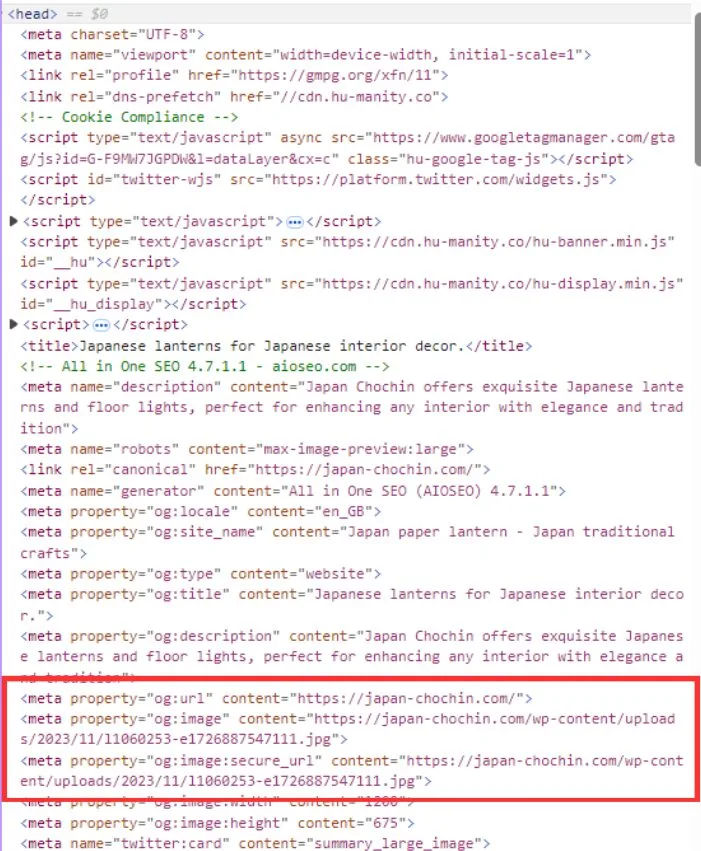
メタタグの確認
OGPに関するメタタグを確認します。
- 手順1
- 手順2
- 手順3画像URLの画像を確認
さきほどの画像URLを別のブラウザーのURL欄にコピペすれば画像内容を確認できます。
ツールでプレビュー確認

OGPのプレビュー確認に対して下記リンク先のツールが提供されてます。Facebookにログインして使用してください。
X

投稿手前で確認するのが早くて良いかと思います。Card Validator | Twitter Developers (x.com) で以前あったプレビュー機能が削除されていますのでこの方法簡単です。
3. サーバーのキャッシュが影響している
ホームページサーバーやCDN(例:Cloudflare)のキャッシュが古いデータを提供している可能性があります。
ホームページのキャッシュ削除
1.WordPressプラグインでキャッシュ削除クリア
下記のメジャーなWordPressプラグインでキャッシュ削除できます。
- WP-Optimize
- W3 Total Cache
2.サーバー管理画面でキャッシュ削除クリア
サーバー管理画面からキャッシュをクリアします。操作方法はレンタルサーバーなどにご確認ください。
CDNのキャッシュ削除
CDNを使用している場合には、CDNの管理画面から対象のページのキャッシュを削除。通常CDNと契約しない限り使用してないはずです。
4. プラグインの設定
SEO機能を有する無料テーマCocoonとAll in One SEOプラグインなど、他のプラグインとの設定競合しています。
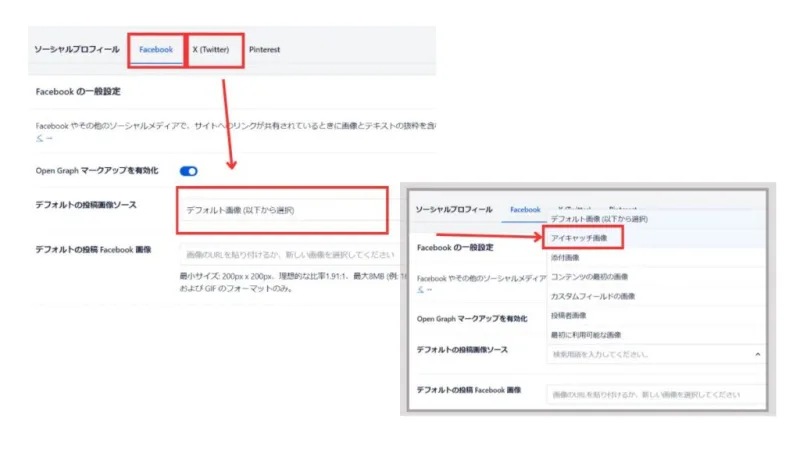
All in One SEOの場合
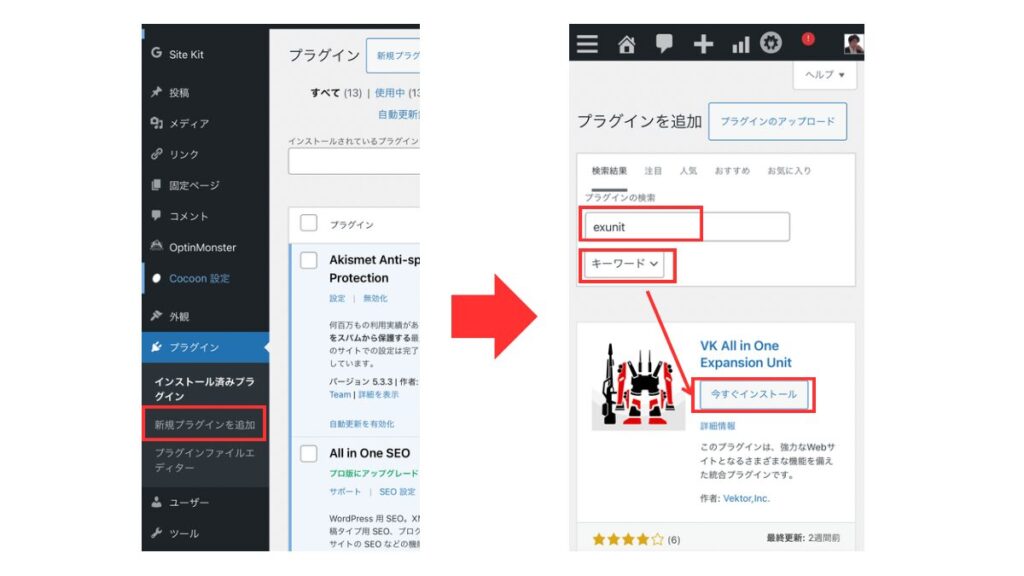
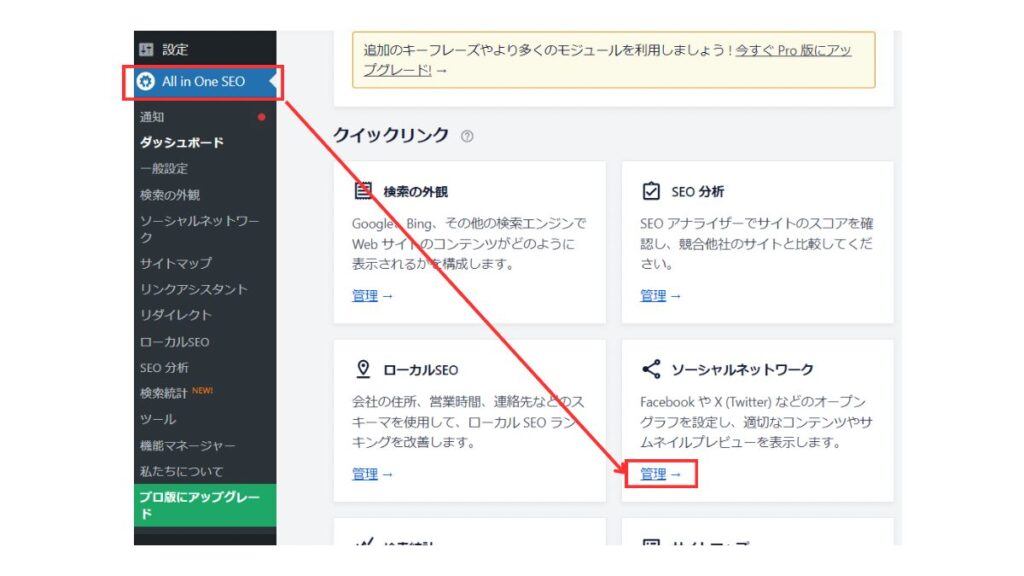
- 手順1プラグインの導入
- WordPressの管理画面から「プラグイン>新規プラグインを追加」を選択します。
- 「All in One SEO」を検索し、インストールします。
- インストール後、「有効化」ボタンをクリックしてプラグインを有効化します。
- プラグインの有効化により、OGP設定が可能になります。
- プラグインを使用することで、HTMLを直接編集する必要がなくなります。
- 手順2
- 手順3
原因推定5. 画像のサイズや形式が不適切
OGPの画像サイズが推奨値を満たしていない場合、Xで正しく表示されないことがあります。
対処法
- 画像サイズを以下の基準に合わせてください。
- 推奨サイズ:1200×675ピクセル
- ファイル形式:JPEG、PNGまたはwebp
- ファイルサイズ:5MB以下
- 画像URLが正しくアクセス可能か確認します。
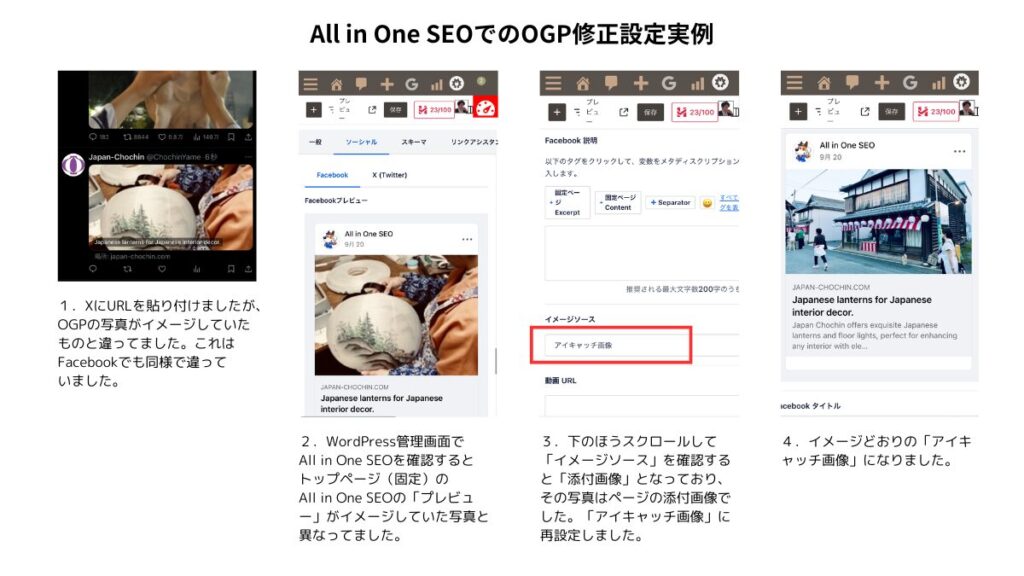
筆者の実例
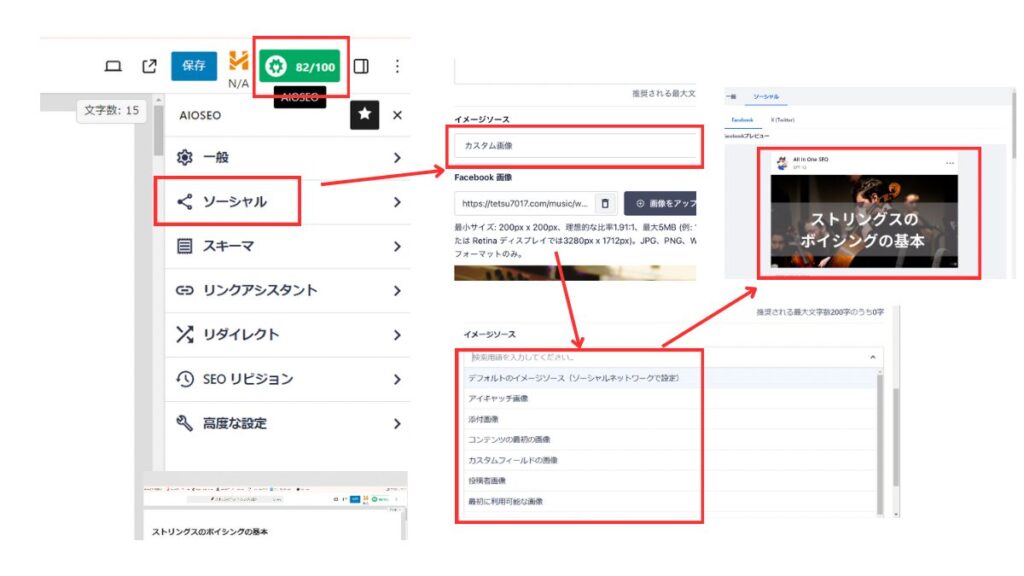
解決事例1 SEOプラグインの設定ミス

筆者がOPGの設定についてよくわかっていないときにトップページのAll in One SEOでOGP設定をしてしまっていたのが原因でした。上記のように「添付画像」→「アイキャッチ画像」に変えることで意図していた設定に修正できました。
xでURLを記入して投稿しようとするとまだOGPは反映されず真っ黒の表示。10分くらい後に再度投稿するとちゃんと最新の画像でのOGPになりました。
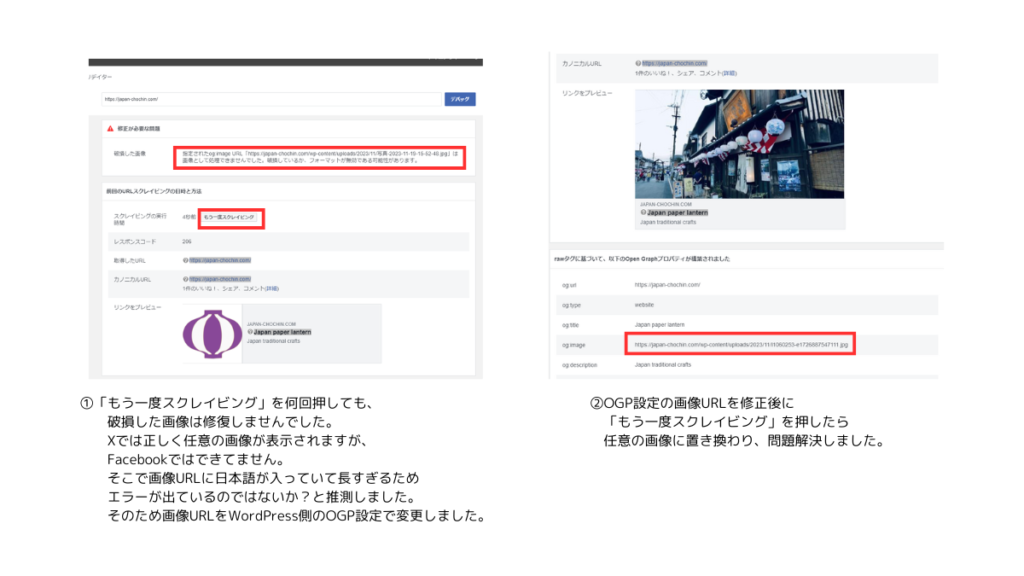
解決事例2 画像URLが原因

OGP設定を変更してXでは正しく新画像表示が反映されますが、FacebookOGPでは旧画像のままだったのでシェアデバッガー – Meta for Developers (facebook.com)を使って修正しました。最初原因が不明でしたが、どうも画像の長すぎるURLに原因があったようでURLを新規にすると解決しました。
まとめ
OGP画像設定は、視認性の向上とSEO対策に重要です。適切な設定で、サイトの魅力を最大限に引き出しましょう。
よろしければ引き続きこちらをお読みいただくと、知識が深まります。

















コメント