- Cocoonテーマを使用し、サイトの表示速度やレイアウト崩れに課題を感じている初心者ブロガー
- ユーザー体験を改善したいCocoonユーザーやエックスサーバー利用者
- サイトのユーザー体験最適化ができます
- Google掲載順位の改善ができます

筆者が実践し効果確認したやり方をお伝えします
このサイトのWordPressテーマはCocoon でレンタルサーバーはエックスサーバーです。
ユーザー体験(UX)を改善する背景

2024年12月1日Googleアドセンス導入後、ウェブに関する主な指標「Core Web Vitals」のLCPとCLSが不合格となり、検索順位への悪影響を懸念しました。
このサイトのユーザー体験(UX)を改善するために対策しました。その効果があったので情報を共有します。
ユーザー体験改善でやったこと(ウェブの高速化)
Cocoonは初心者にも扱いやすく、高速化やSEO対策機能が充実した無料テーマです。今回このユーザー体験改善でそれが分かりました。そこで初心者でも取り組みやすい範囲で、Cocoonの設定とプラグインを調整しました。またエックスサーバーは国内で評価の高い高速レンタルサーバーで、今回の改善においても最適な選択肢と判断しました。
広告

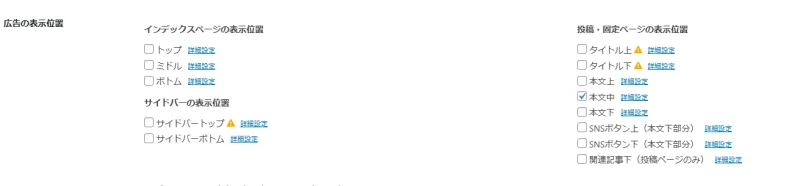
Googleアドセンスの自動広告はやめて、手動広告にしました。またCocoon設定の「広告の表示位置」は「本文中のみ」にし広告数を減らしました。またウェイジッドでサイドバーのみにディスプレイ広告するように変更しました。

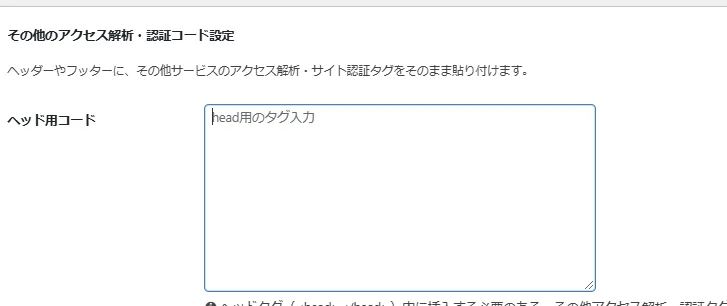
またGoogleアドセンス審査用のコード「<script async src=”https://pagead2.googlesyndication…</script>」を残したままでしたので削除しました。この削除が大幅にスコア改善に貢献しました。
キャッシュ

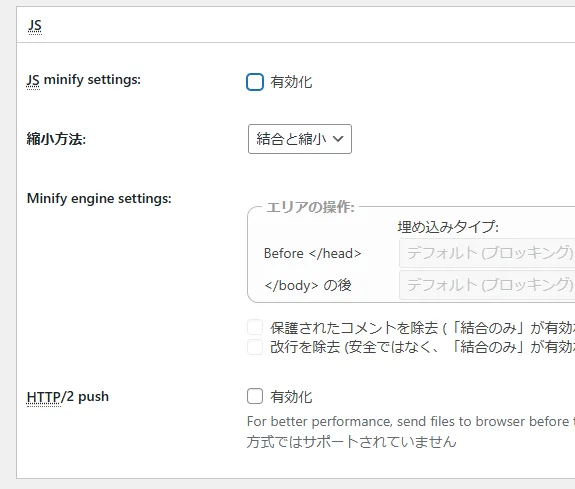
- W3 Total Cache でHTML、CSS、圧縮を有効化し、キャッシュ保持期間を1週間に設定しました。Javascriptの圧縮は不具合が生じたので無効のままです。
- CDNも導入しました。W3 Total Cacheとの相性が良いとされる有償CDNのBunnyです。
サーバー
現状のレンタルサーバーは、高速と言われているエックスサーバーのため、引き続き継続します。


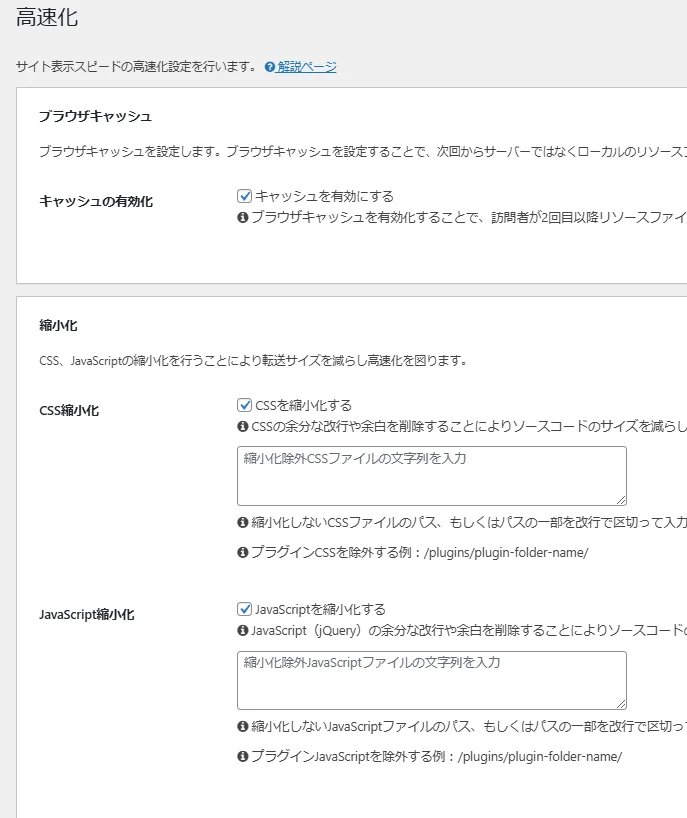
エックスサーバーの設定ページを確認し、『PHPバージョンのアップデート』と『ブラウザキャッシュ設定の有効化』を行いました。
高速化プラグイン
Autoptimizeを検討しましたが、下記2つプラグインと競合で不具合が発生し、現在の筆者だと手に負えないため、導入を断念しました。- W3 Total Cache はもともと導入済でしたが、高速化のため設定を一部変更しました(見出し「キャッシュ」既出)

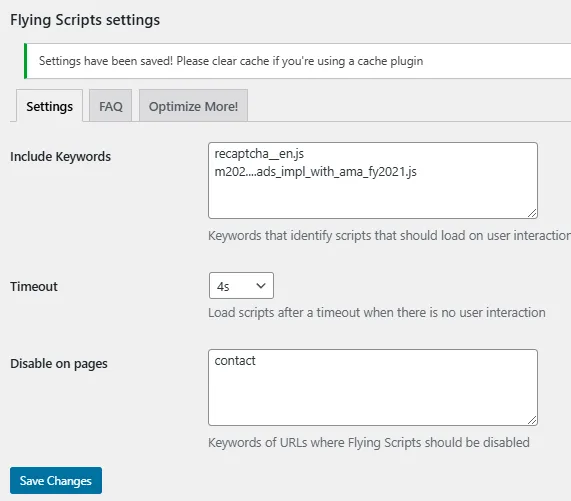
- Flying Scripts を導入しました。JavaScriptの読み込みを遅延させて速度を改善するプラグインです。設定は上記のようにしています。「Inculde Keywords」に「adsbygoogle.js」を追加するとGoogle広告が消えてしまうため、削除しました。
プラグインの断捨離
プラグインの数はサイト速度やセキュリティに影響を与えるため、20以下を目標に厳選しました。
Site Kit by Googleは外部で閲覧可能のため削除しました。Google Analytics for WordPress by MonsterInsightsは外部で閲覧可能のため削除しました。All in One SEOはCocoonと機能重複するため、また動作重いとの評判のため削除しました。【参考】メタディスクリプションでの競合不具合 【参考】OGPでの競合不具合- XML Sitemap Generator for Google は前者を削除したためサイトマップ自動作成機能が必要となり追加しました。
表示速度の向上

Cocoonのスキンを一番シンプルな「なし」に変更しました。
今回、下記3つのプラグインを導入しました。
- Speculative Loading は次に必要となるリソースを事前に読み込むことでページ表示速度を向上させるプラグインです。
- Performance Lab パフォーマンス向上のツールセットを提供するプラグインです。
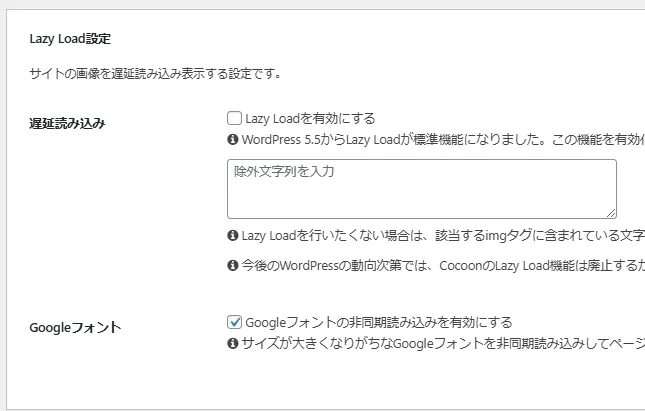
- OMGF Googleフォントをローカルでホストすることで、速度の改善とGoogle広告の表示を両立します。
遅延読み込み


Cocoon設定→「高速化」→「遅延読み込み」→「LazyLoadを有効にする」のチェックを外し無効にしました。競合もありますので遅延読み込み機能があるプラグイン導入および設定には注意しましょう。筆者は何度かやらかしました。
画像の最適化
- Modern Image Formats は最新画像フォーマットWebPに変換するプラグインです。今回導入しました。
- EWWW Image Optimizer 画像を圧縮するプラグインです。もともと導入済ですが、「一括変換」を一日一回程度頻繁に行うようにしました。
PHPファイル
初心者の方には、PHPファイルの直接編集を避け、プラグインやテーマ設定を活用することをおすすめします。編集ミスはサイト全体に影響を及ぼすため、リスクが高い作業です。
まとめ

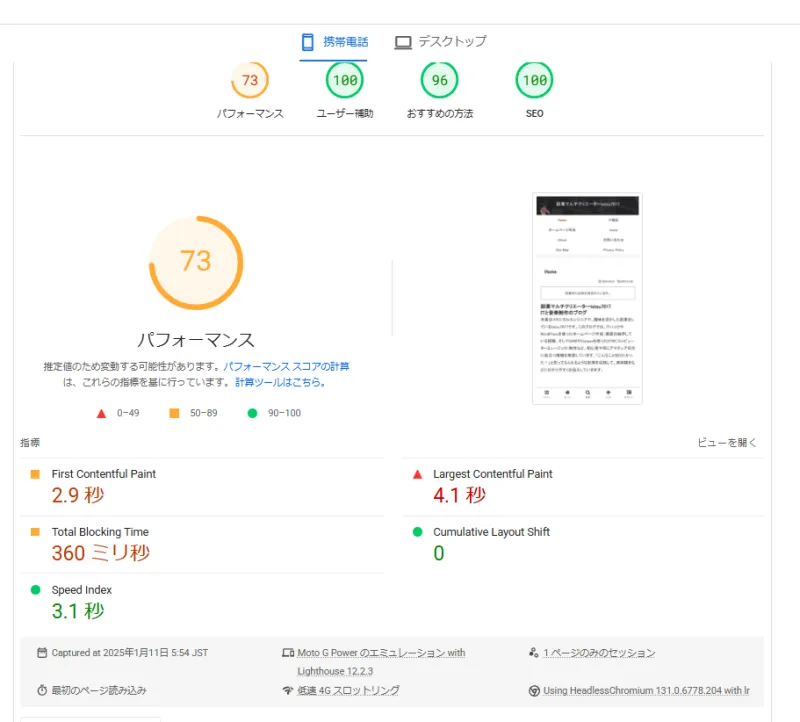
以上の改善により、PageSpeed Insightsのパフォーマンススコアはモバイル(携帯電話)で73、デスクトップで97を達成しました。Cocoonの高速化機能とプラグインを活用することで、初心者でも無理なくサイト速度とユーザー体験を向上できます。
高速化対応した結果 2025年2月1日追記

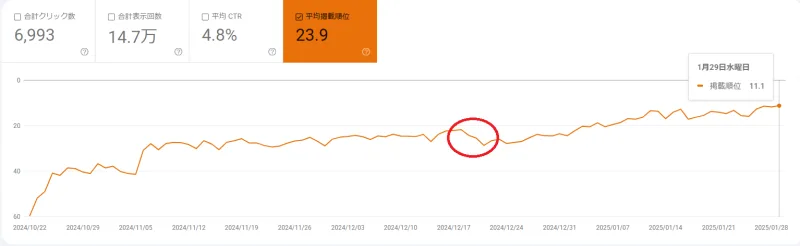
こちらはGoogleサーチコンソールの掲載順位グラフです。12/中旬ごろ、掲載順位下落が止まってないのは下記理由です。
- 表示速度遅延でGoogleでの評価が落ちた
- 12/13~19 Googleアルゴリズムのコアアップデートによる影響
しかし、今回の対応で右肩上がりに変化しました。対応が正解ということです。

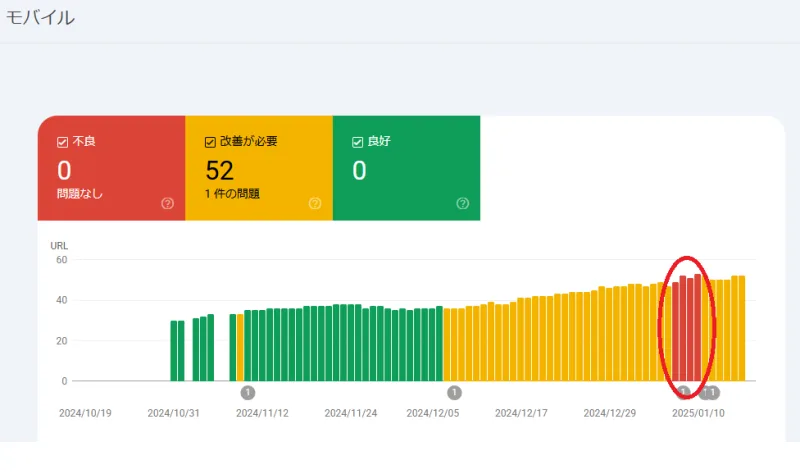
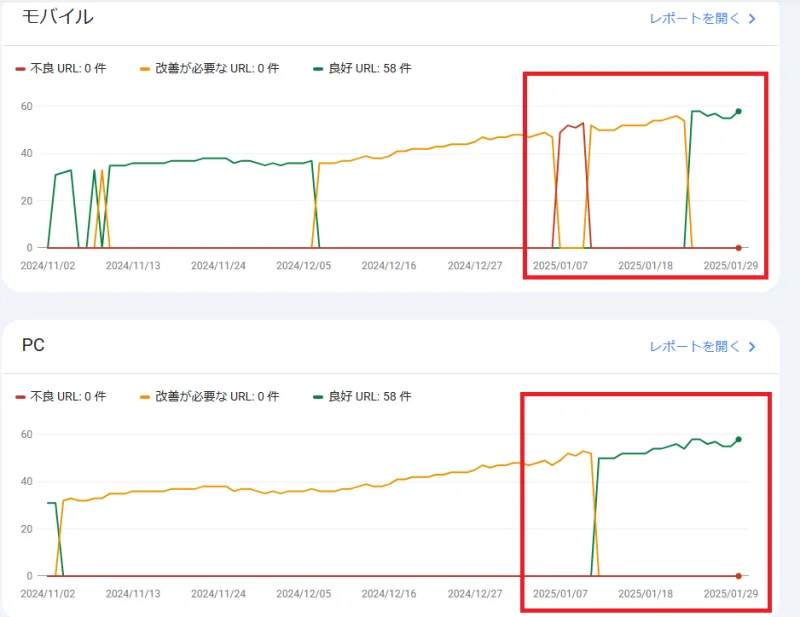
こちらはGoogleサーチコンソールの「ウェブに関する主な指標」グラフです。1月/初旬ごろ、高速化対応したため評価が良化していきました。
よろしければ引き続きこちらをお読みいただくと、知識が深まります。