- Googleアドセンス導入後にアクセスが減少したブロガー
- WordPressテーマやプラグインの影響でサイト速度が低下したと感じる方
- SEOやユーザーエクスペリエンスの向上に関心がある方
- コアウェブバイタル(LCP、CLS)の重要性とSEOへの影響を理解できます
- 具体的な改善策(画像最適化、広告調整、サーバー設定)を学べます
- 実体験に基づく改善事例を参考にできます
過去投稿のアクセス減少対策記事もご覧ください。
この記事投稿後の有料高速化プラグインWPRocket導入記事も参照ください。
コアウェブバイタルのSEOへの影響

使用しているWordPressテーマはCocoon、レンタルサーバーはエックスサーバーです。
筆者tetsu7017の実体験(2024年12月1日~2025年1月6日)を時系列で説明します。
- 12月1日
- Googleアドセンスの広告表示を開始しました。
- その後
- WordPressのGoogleサイトキットで確認したインプレッション数が徐々に減少していました。
- 12月20日頃
- Googleのアップデートの影響かと考えましたが、時期が異なるため、明確な因果関係は不明です。(12/12コアアップデート、12/19スパムアップデート)
- さらに問題発生
- 検索キーワードの季節性(年末年始)による要因を超えた不自然な減少が見られました。
- 12月30日
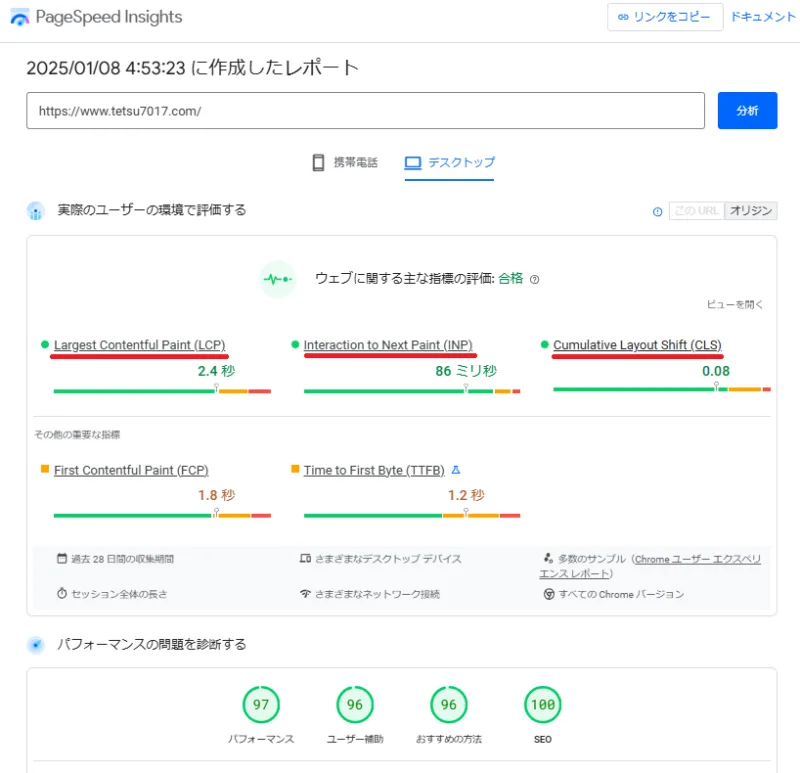
- PageSpeed Insightsで確認すると、以前は問題なかったデスクトップ版でもパフォーマンスが基準を満たしていないことが判明しました。この問題に気付いたのがこの日です。ウェブ上の情報でコアウェブバイタルというキーワードを知りました。
- 1月3日頃
- サイトの高速化に着手しました。まずはGoogleアドセンス以外の自動広告を外しました。
- 1月5日
- Googleアドセンスを導入するとWordPressの表示速度が遅くなるとの情報を元に、高速化対応を進めました。できる限りの改善を行った結果、状況が改善しました。
- WordPress表示高速化のために実際にやったことは、今後の投稿にて説明します
- 1月6日
- インプレッション数の回復傾向を確認しました。
コアウェブバイタルとはユーザーエクスペリエンスの評価指標

コアウェブバイタル(Core Web Vitals)は、Googleがウェブページのユーザーエクスペリエンスを評価するために定義した指標で、SEOにおいて重要な役割を果たします。これらの指標は、ウェブサイトのパフォーマンスを測定し、ユーザーにとって快適な閲覧体験を提供するための基準となります。主な指標は以下の2つです。
- Largest Contentful Paint(LCP)
- ページの主要コンテンツが読み込まれるまでの時間を測定し、2.5秒以内が理想とされています。
- Cumulative Layout Shift(CLS)
- ページの視覚的な安定性を評価し、予期しないレイアウトのずれを防ぐため、0.1以下のスコアが推奨されています。
これらの指標を最適化することで、ユーザーエクスペリエンスが向上し、検索エンジンからの評価も高まります。具体的な改善策としては、画像や動画の最適化、不要なスクリプトの削除、サーバーの応答時間の短縮などが挙げられます。これらの対策を講じることで、ウェブサイトのパフォーマンスを向上させ、SEO効果を高めることが可能です。

ボタンの位置が勝手に変わって誤って押してしまったり、ページの表示が遅くてイライラするサイトは避けたいものです。そういったサイトは、Googleもユーザーの視点からおすすめしないようにしています。
なぜコアウェブバイタル?

GoogleがWeb Vitals(ウェブバイタル)を重視する背景には、ユーザーエクスペリエンスの向上が大きな要因としてあります。具体的には、以下のような理由があります。
- ユーザーエクスペリエンスの重要性
- ウェブサイトのパフォーマンスは、訪問者の体験に直接影響します。ページの読み込み速度やインタラクティブ性が悪いと、ユーザーが離脱する可能性が高くなります。Googleは、快適な閲覧体験を提供するサイトを優遇することで、全体のインターネットエコシステムを改善しようとしています。
- モバイルファーストの時代
- スマートフォンの普及により、多くのユーザーがモバイルデバイスからウェブサイトにアクセスしています。モバイル環境でのパフォーマンスが特に重要視されており、CLP(Cumulative Layout Shift)やCLS(Cumulative Layout Shift)は、ページが読み込まれる際のレイアウトの安定性を測る指標として注目されています。これにより、ユーザーが意図しないクリックを避けることができ、よりスムーズな体験を提供できます。
- 技術の進化
- ウェブ技術が進化する中で、ユーザーの期待も高まっています。高速でスムーズなサイトが求められる中、Googleはその基準を明確にすることで、ウェブ全体の質を向上させようとしています。

この投稿の冒頭の実例をみてみると、コアウェブバイタルはSEOに影響することがわかります。
Googleの公式サイトの記載内容を転記します。
Core Web Vitals は重要ですか?
出典 Google
検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。ただし、優れたページ エクスペリエンスに関係するのは、Core Web Vitals だけではありません。Search Console の Core Web Vitals レポートのデータやサードパーティの Core Web Vitals レポートの結果が良好な状態であっても、高いランキングが保証されるわけではありません。
コアウェブバイタル確認測定する3つの方法

コアウェブバイタル(Core Web Vitals)は、ウェブサイトのユーザーエクスペリエンスを評価する重要な指標です。以下の手順で、これらの指標を確認できます。すべて無料で利用が可能です。
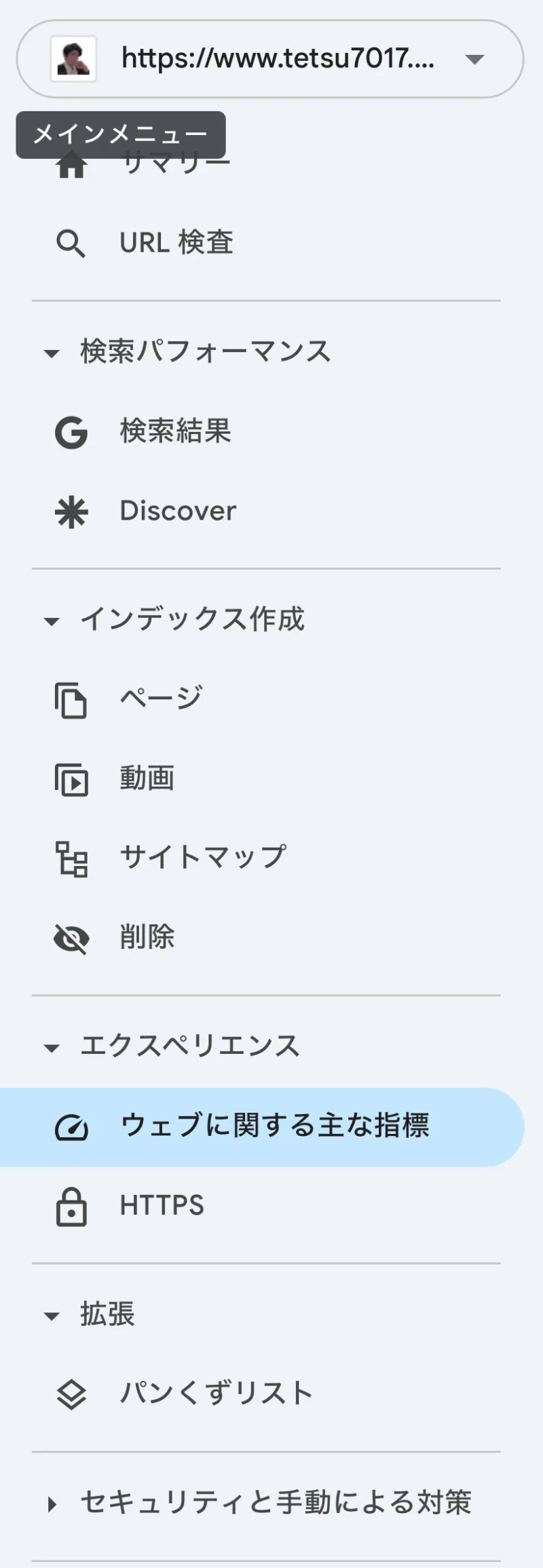
1. Google Search Consoleを使用する方法
- 手順1
- 手順2各評価の確認
モバイルとPCの各レポートで、LCP、FID、CLSの評価を「良好」「改善が必要」「不良」の3段階で確認できます。
2. PageSpeed Insightsを使用する方法
- 手順1サイトへのアクセス

PageSpeed Insightsにアクセスし、分析したいページのURLを入力して「分析」をクリックします。
- 手順2各評価の確認
表示されるレポートで、LCP、FID、CLSの各スコアや、改善のための具体的な提案を確認できます。
3. Lighthouseを使用する方法
- 手順1Google Chrome DEVツール起動
Google Chromeで分析したいページを開き、デベロッパーツールを起動します(WindowsではF12キー、MacではCommand + Option + I)。
- 手順2
4. Web Vitals拡張機能を使用する方法
- 手順1拡張機能インストール
Google Chromeの拡張機能「Web Vitals」をインストールします。
- 手順2評価の確認
分析したいページを開き、拡張機能のアイコンをクリックすると、リアルタイムでLCP、FID、CLSのスコアを確認できます。
これらのツールを活用して、ウェブサイトのコアウェブバイタルを定期的にチェックし、必要に応じて改善を行うことが重要です。
まとめ
コアウェブバイタルは、ウェブサイトのユーザーエクスペリエンスとSEOにおいて極めて重要な指標です。サイトの高速化や質の高いコンテンツ作成を心掛けることで、ユーザー満足度と検索エンジンからの評価を向上させることができます。具体的な改善策として、サイト高速化に取り組んだ投稿を参照してください。
定期的にPageSpeed InsightsやGoogle Search Consoleを活用してサイトのパフォーマンスをモニタリングすることが重要です。
過去投稿のアクセス減少対策記事もご覧ください。
この記事投稿後の有料高速化プラグインWPRocket導入記事も参照ください。
よろしければ引き続きこちらをお読みいただくと、知識が深まります。